Where To Type CSS?

There are three major locations where we can type CSS code. As CSS adds visual design to HTML elements, the CSS code has to be recognized by the HTML document. CSS code can be typed within an HTML file or in a separate file. When you use a separate file for CSS coding, you need to add a link (file path) to the CSS file in the HTML file.
1. CSS document (External CSS)
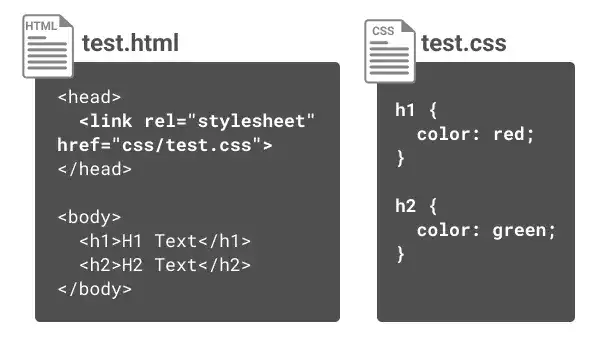
The most common approach to CSS coding is to create a separate CSS document and specify the file path to the CSS file in the HTML document.
Here are the key points for this approach:
- Create a CSS file with .css extension.
- Add a link to the CSS file in the HTML document using the
<link>tag in the head section of the HTML document.
You can add a link to the same CSS file in multiple HTML documents. When you have more than one web page with the same style, this approach is the most effective as it allows you to maintain design consistency across the website.
Example

 Tips: CSS document location
Tips: CSS document location
For the external CSS approach, you need to make sure that the CSS file path is properly written. In the example above, we were assuming that the test.css file is located under the css directory in the same directory where the HTML file is located like shown in the illustration below.

2. Head section of HTML document (Internal CSS)
The second approach is to type CSS code in the <head> section of the HTML document using the <style> tag. In this approach, the CSS code is only applied to the HTML document with the <style> tag. When you want to customize the design of a specific HTML document, this approach may be effective.
Example

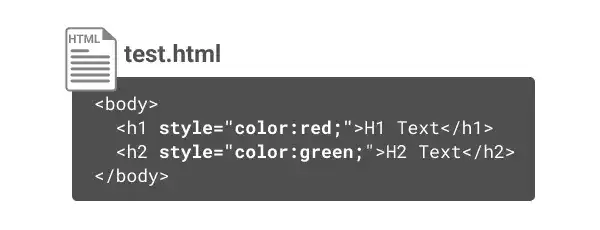
3. HTML tag (Inline CSS)
The last approach is to type CSS code directly in the start tag of the HTML element that you want to style using the style attribute. In this approach, the CSS code is only applied to the specific HTML element.
Example

Practice
Objective:
Type CSS code in different locations
As we have already practiced the second approach (type CSS code in the head section of the HTML document) in the previous practice, we'll cover the first and third approaches in this practice.
1. Add CSS code to a specific element (the inline style sheet approach)
- Open the chapter8.html file.
- Update the
<h1>tag like in the code below.
<h1><span style="color:red">Chapter 8.</span> CSS Basics</h1>
2. Check the result with a browser
- Open chapter8.html with a browser.
- You can see that the font color of the text Chapter 8. changed to red.

3. Create a new CSS file and edit the file (the external style sheet approach)
- First, create a new directory named css under the project directory.
- Create a new file named practice.css under the css directory.
- Open the file in VS Code and add the following CSS code to the file.
body{
background-color: azure;
}
4. Add a link to the CSS file in the HTML file
Add a link to the practice.css file in the head section of chapter8.html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/practice.css">
<title>8. CSS Basics</title>
5. Check the result with a browser
Open chapter8.html with a browser (make sure that both html and css files are saved).
You can see that the background of the document changed to azure (light blueish color).







