What Is HTML?

HTML (HyperText Markup Language) is used to structure a web page and provide content. Using this language, you can present the content in a structured manner using headings and paragraphs. You can also add links to other web pages, images, videos, and other website resources. A website written only in HTML, without CSS (Cascading Style Sheets), may look very plain as CSS (Cascading Style Sheets) takes care of designing (styling) websites.
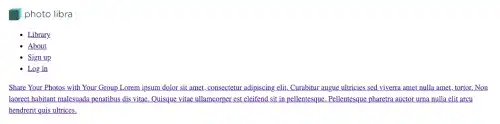
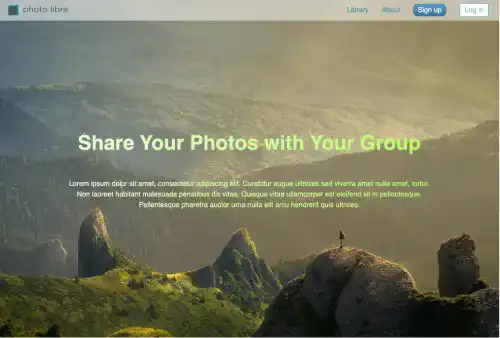
The images below are examples of the same website with and without CSS. In the first example without CSS, the text is all plain text, and the navigation bar of the website is shown as a simple list of items, while the second example with CSS is better styled.
Website without CSS

Website with CSS

As you can see in this example, HTML is used not for visual design, but rather for website content and structure. Based on this, you may feel that HTML is boring; however, mastering HTML is key for building a website.
HTML can be processed in different browsers developed by different companies and organizations – Chrome, Edge, Firefox, Opera, or Safari. To make HTML code compatible, standards are regularly published. HTML standards have been revised several times. The most well-known version is HTML 5. HTML 5 was released in 2008. The current specification is known as the HTML Living Standard maintained by WHATWG (Web Hypertext Application Technology Working Group) and supported by Apple, Google, Mozilla, Microsoft, etc. If you want to get a more formal explanation, please go to the WHATWG website.
