What Is CSS?

A website written only in HTML is very plain. CSS (Cascading Style Sheets) is used to style HTML elements. In other words, CSS adds visual design to a website including layout, size, color, and other design aspects. CSS also enables adapting the design to different screen sizes (responsive design). The images below are examples of websites without CSS and with CSS. You can see how powerful CSS is in website design.
Website without CSS

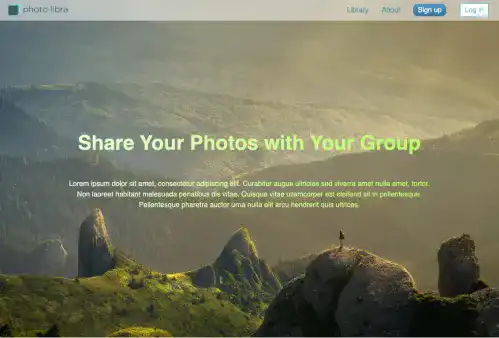
Website with CSS

CSS code is processed in different browsers developed by different companies and organizations. To make CSS code compatible, standards are regularly published. CSS standards are maintained by W3C (World Wide Web Consortium). The latest standard is called CSS 3 and its documentation is available on the W3C website.
W3C Cascading Style Sheets Home Page




