Designing Websites

Before you start coding a website, you should have a clear design of the website. There are four key steps for website design.
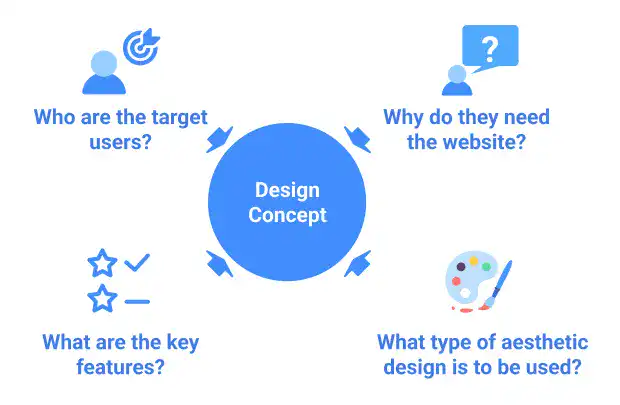
1. Concept Design
Design work always starts with a concept design. First, you need to be clear about the objectives of the website (why you need the website). Defining the target audience is another critical step. A website design should follow the objectives and target audiences. For example, design style including choice of color theme and font types should be roughly determined at this stage.

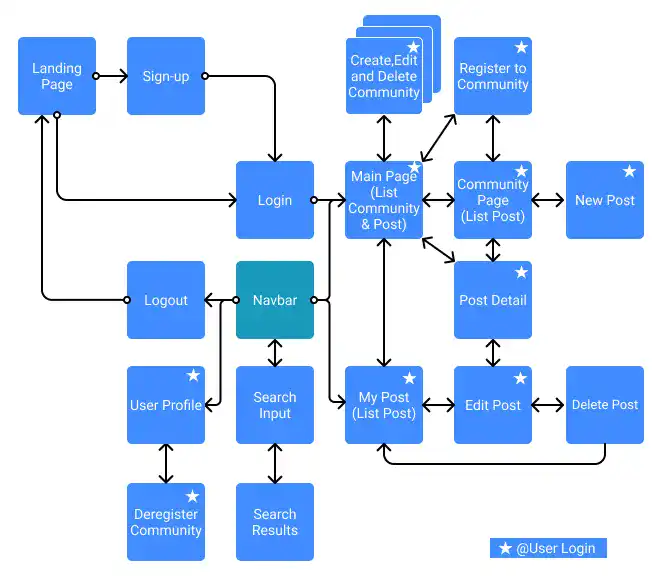
2. User Flow (Sitemap) Design
User flow or sitemap is used to structure a website or web application by describing links between the web pages. Designing a sitemap or user flow also means designing the user’s journey. First, you need to be clear about what pages you will create and how they will be linked to each other to achieve the objectives of the website or web application.
User flow example

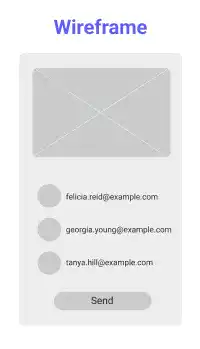
3. Wireframing
Wireframing is used to design a structure of a website and web pages. In wireframe design, you should stay away from designing details of each element. At this stage, you should focus on layout, size, and spacing in each user interface (on each web page) and user flow. The image below is an example of a wireframe.

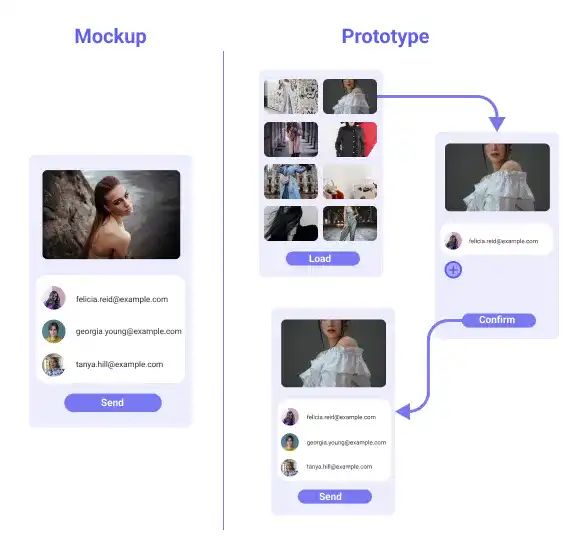
4. Mockup and Prototype Design
Mockup design is a process of adding aesthetic design of the app. At this stage, you need to decide on the color theme, images, typeface and font size of text, etc.
Building a prototype is helpful if you want to be clear about the user journey. A prototype is used to demonstrate the user interface design and user journey as if it were a real website. At this stage, you also need to design effective user interfaces of links to other pages. The image below gives you an idea of a mockup and prototype.