User Login Status Icon on Navigation Bar
From the user experience point of view, you may want to show the user's login status by displaying a user icon and user name when the user logs in. This lesson will explain how to show the user icon and user name on the navigation top bar.
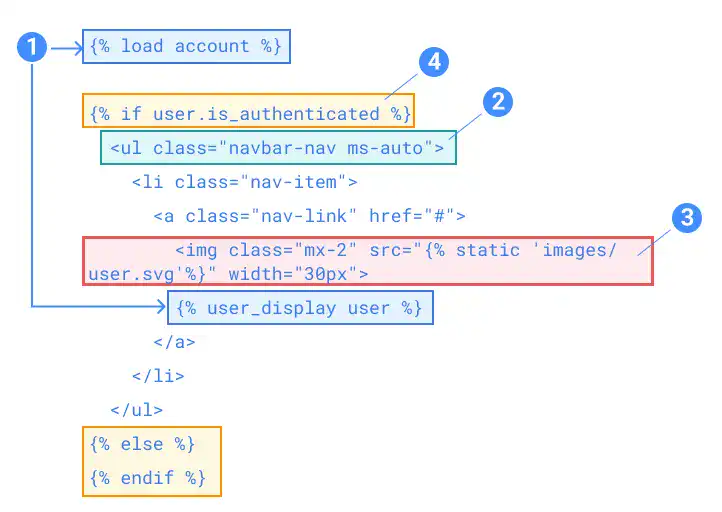
There are four design points to implement this.

- Display a username
- Adjust the position with Bootstrap
- Add a user icon
- Add logic to display only when a user logs in
1. Display a username
To display a username, use two tags – {% load account %} and {% user_display user %}. Place {% user_display user %} where you want to display a username. And, add {% load account %} before {% user_display user %}.
2. Adjust the position with Bootstrap
You need to create another <ul> tag with the navbar-nav class to display the user name on the top right of the corner. Add ms-auto (margin start auto) in the tag.
3. Add a user icon
First, you need to place a user icon in the images directory under the static directory. Then, add src="{% static 'images/user.svg'%}" and width="30px" in the image tag. This is a still static icon. To customize a user icon, please check another course.
4. Add logic to display only when a user logs in
As we don't want to show the user icon when the user isn't logged in, add a condition using the {% if %} tag.
This is the code example of the updated navbar.html.
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="{% url 'course_list'%}">List</a></li>
:
<li class="nav-item"><a class="nav-link" href="{% url 'account_signup' %}">Sign Up</a></li>
{% endif %}
</ul>
{% load account %}
{% if user.is_authenticated %}
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="#"><img class="mx-2" src="{% static 'images/user.svg'%}" width="30px">{% user_display user %}</a>
</li>
</ul>
{% else %}
{% endif %}
</div>
 Note: ms (margin start) and me (margin end)
Note: ms (margin start) and me (margin end)
To adjust horizontal margins, ml-auto or mr-auto were used before. Bootstrap 5 introduced new class names. ml-* (margin left) and mr-* (margin right) have changed to ms-* (margin start) and me-* (margin end) in Bootstrap 5.
