URL Dispatcher for CRUD Views

As we explained in Chapter 2, The URL dispatcher is one of the key concepts in the Django architecture. The URL dispatcher maps HTTP requests to the view functions or classes specified in the URL patterns written in the urls.py file.
In the case on the previous page, as there are five basic CRUD views, you need to prepare five URL patterns. Usually, application-specific URL patterns are written in the urls.py file in each app directory.
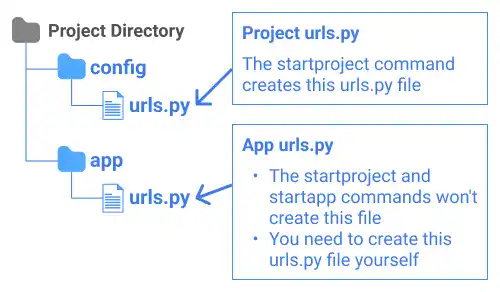
1. Two urls.py files
There are two urls.py files you need to handle:
- Project urls.py: This file is created by the
startprojectcommand - App urls.py: A new urls.py file under the app directory. This file is not created by the
startprojectandstartappcommands. You need to create it yourself.

2. Create and Edit App urls.py
As the app urls.py file is not automatically created, you need to create it first. Then, edit the file with the guidance below.
Import views
First, you need to import the necessary modules. You need to import all views from views.py.

Add the URL patterns
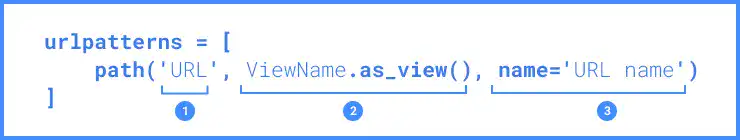
You need to add one URL pattern for each view. There are three arguments when you set URL patterns.

1. URL
In this part, you can set a URL you want to use. To avoid confusion, use a slug related to the view. Usually, the kebab-case is used for this part. You can set a variable in a part of the URL using path converter <>, which will be explained later.
2. View name
In this part, you can specify which view you want to link to the URL. For class-based views, usually, PascalCase is used. You need to add .as_view() after the view name for class-based views. You don't need to add .as_view() when you use function-based views.
3. URL name
In Chapter 2, we only covered the first two arguments but not the name argument. The name argument is useful when you handle the reverse URL resolution. For example, by setting this, you can call the URL in views.py.
Path converter – <init:pk>
Using a path converter, you can set a variable in the URL. The variable is defined using angle brackets <>. The most frequently used one is <int:pk>. The int part is a data type. int means zero or any positive integer. The pk part is a variable. pk means primary key, which is set in the auto-generated id field by default. <int:pk> is just an example. You can set other types of path converters using the <data type:name> format. The data type examples are:
str- Matches any non-empty stringslug- Matches any slug string consisting of ASCII letters or numbers, plus the hyphen and underscore characters
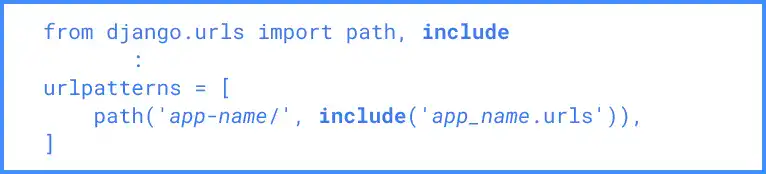
3. Edit the project urls.py file
Creating and editing the urls.py file under the app directory is not enough to complete the URL dispatcher. You need to link the newly created urls.py file with the project urls.py file by adding the include function, as in the example below.

Practice
In this practice, we'll create a URL dispatcher for the views designed in the previous practice.
1. Create a new urls.py file under the employee_learning directory
The urls.py file is not generated by the startapp command. You need to create a new urls.py file under the employee_learning directory.
cd employee_learning
touch urls.py
2. Edit the app urls.py
a. Import views
As the views.py and urls.py files are in the same directory, use . (dot) before views. The following five views need to be imported.
- CourseList
- CourseDetail
- CourseCreate
- CourseUpdate
- CourseDelete
The yellow line below is the new code.
from django.urls import path
from .views import CourseList, CourseDetail, CourseCreate, CourseUpdate, CourseDelete
b. Add URL patterns for list and create pages
URL patterns are simple as you don't need to specify which data records will be displayed for the list and create pages.
from django.urls import path
from .views import CourseList, CourseDetail, CourseCreate, CourseUpdate, CourseDelete
urlpatterns = [
path('course-list/', CourseList.as_view(), name='course_list'),
path('course-create/', CourseCreate.as_view(), name='course_create'),
]
c. Add URL patterns for detail, update and delete pages
You need to call specific data records for the detail, update, and delete pages. To call a specific data record, add <int:pk> in the URL.
:
urlpatterns = [
path('course-list/', CourseList.as_view(), name='course_list'),
path('course-detail/<int:pk>/', CourseDetail.as_view(), name='course_detail'),
path('course-create/', CourseCreate.as_view(), name='course_create'),
path('course-update/<int:pk>/', CourseUpdate.as_view(), name='course_update'),
path('course-delete/<int:pk>/', CourseDelete.as_view(), name='course_delete'),
]
3. Add an urlpattern in the project urls.py
To connect paths between the two urls.py, add a urlpattern in the main urls.py under the config directory.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('test-app/', include('test_app.urls')),
path('employee-learning/', include('employee_learning.urls')),
]
Django documentation reference: URL dispatcher

