Two Key Tools to Start Coding Websites

There are two key tools used to start coding websites. One tool is a text editor used for writing code. And, the other tool is a web browser that reads HTML and CSS code and displays the results on the screen.
Text Editor
You can use the pre-installed Notepad on Windows or TextEdit on Mac; however, using a more advanced text editing tool can help improve your productivity. There are several options such as Visual Studio Code, Atom, Sublime, or Vim. In this course, we use Visual Studio Code, which is one of the most popular text editors for code developers.
Visual Studio Code (VS Code)
We'll explain the key steps to start a website coding project using VS Code below.
1. Download and install the VS Code app
To start using VS Code, you need to download and install the app. It is a free app. You can download it at this link (https://code.visualstudio.com/).

2. Launch the app and create a folder for a new project
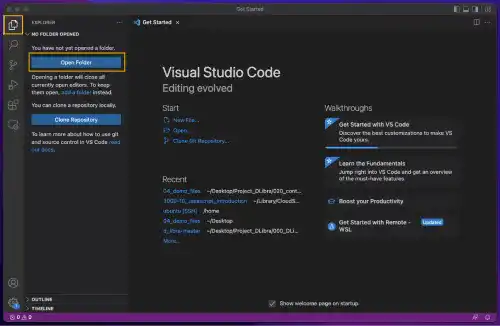
After launching the app, click the top left document icon, and press the Open folder button.

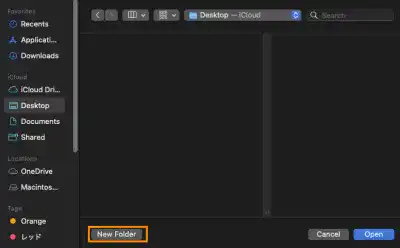
You can decide where to create your project folder. Click the New Folder button to create your project folder. Use html-css-introduction as your project folder name.

3. Create a new file
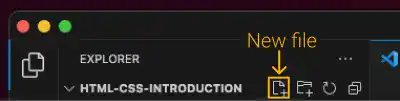
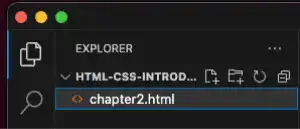
To create a new file, click on the document icon right next to the folder name.

Create chapter2.html under your project folder.

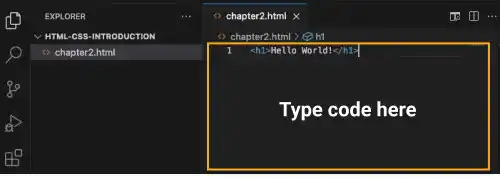
Now you are ready to write code. For example, you can write the first HTML code: <h1>Hello World!</h1>. We'll explain the HTML syntax later. For now, just follow the example below. Don't forget to save the file (⌘ + S for Mac, Ctrl+S for Windows) before moving on to the next steps.

Web Browser
To process the HTML file you created, you need a web browser. A web browser can be used even in the offline environment to display local files. When you double-click the HTML file you created, your registered web browser will open the file.
Double-click chapter2.html ...

...the web browser opens the HTML file and renders the content like shown below

Developer Tools
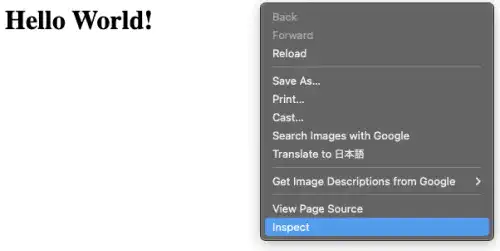
Web browsers have a set of tools for code developers called Developer Tools to check how code is processed in the browser. In Chrome, to open the developer tool, right-click on the screen in the browser and select inspect.

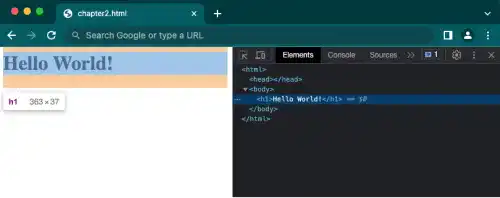
You can see the HTML code along with the browser content.

Developer tools have several useful functionalities. We'll cover some of them in this course.
Practice
In this course, we prepared practice sections. We highly recommend you follow the instructions to actually go through the same process on your computer.
Examples shown in this course are based on Mac OS but most examples are also applicable to Windows OS. If there are differences between the two operating systems, we try to explain them as much as possible.
The first practice task
The first practice task of this course is to follow the instructions in the main part of this section.
- Download and Install the VS Code app if you don't already have it on your computer.
- Launch the VS Code and create a directory html-css-introduction.
- Create a new file chapter2.html using VS Code.
- Write the first HTML code:
<h1>Hello World!</h1>in the chapter2.html file. - Save the file (⌘ + S for Mac, Ctrl+S for Windows).
- Open the file from Finder (Explorer for Windows).
As we continue to use the project directory and the HTML file in the course, don't delete them.


