Top Bar

Bars, especially the navigation top bar, are frequently used components in website design. Usually, navigation bars (navbars) have dynamic elements such as hamburger menus, dropdown lists, or search bars. As the dynamic effects are usually done by JavaScript, we don't cover them in this course. In this lesson, we cover how to make a basic structure of top bars with different icon layouts.
As was the case with cards, we frequently utilize Flex Box to style bars because controlling the positions of icons is key for styling bars.
Case 1: Top bar with only brand logo in the center
This is the most simple one. We add icon images on the top bar and adjust their positions like in the image below.

HTML Example
<div class="top-bar" style="text-align: center;">
<a href="#" class="top-bar-icon">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
</div>
In this case, we are using two images nested under the <a> element to add a link. Adjusting the position of the icons is easy. As the <a> and <img> elements are inline elements, we can use the text-align property. To put the images in the center, set text-align: center.
CSS Example
.top-bar{
width: 100%;
height: 50px;
background-color: azure;
margin-bottom: 20px;
}
.top-bar a{
text-decoration: none;
}
.top-bar-icon img{
width: auto;
height: 30px;
margin: 10px 5px;
}
In this code, we define the size, color, and margin of the top bar itself. To remove the underline styling from the <a> element, we set text-decoration: none. For the images, we set the size and margins.
Case 2: Top bar with icons at both ends and in the center
The image below is the target design in this case example. This is a frequently used top bar layout.

As there are three elements on the bar in this case, we cannot use the text-align property. The easiest implementation is utilizing Flex Box. Make the top bar a flex container and handle the three elements as flex items.
HTML Example
<div class="top-bar" style="display: flex; justify-content: space-between; align-items: center;">
<img src="img/hamburger-menu.png" style="height: 20px; margin-left: 10px;">
<a href="#" class="top-bar-icon">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
<img src="img/search-icon.png" style="height: 30px; margin-right: 10px;">
</div>
To adjust the position of each image, use justify-content: space-between for horizontal position alignment and align-items: center for vertical position alignment.
As we are directly adding all required CSS code to the HTML code, the code in the CSS file stays the same.
Case 3: Top bar with icons in the center and at the right end
The image below is a target design in this case example. This case is a bit tricky as there is no single property to set the two images in the center and at the right end at the same time.

First step: Divide the bar into three sections using Flex Box.
Like shown in the illustration below, at this point, the icons still stay at the left end of each section because of the default setting.

You can also check the status using the browser developer tool like shown in the image below.

Second step: Move icons with the text-align property
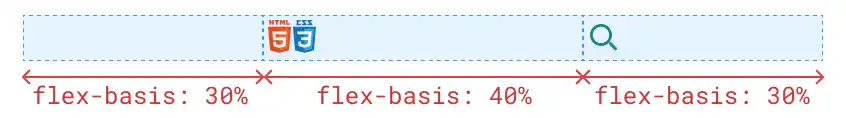
As the images are inline elements, you can use the text-align property to adjust the horizontal position in each section like in the illustration below.

HTML Example
<div class="top-bar" style="display: flex; align-items: center;">
<div style="flex-basis: 30%;"></div>
<a href="#" class="top-bar-icon" style="flex-basis: 40%; text-align: center;">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
<div style="flex-basis: 30%; text-align: right;">
<img src="img/search-icon.png" style="height: 30px; margin-right: 10px;">
</div>
</div>
As we are directly adding all required CSS code to the HTML code, the code in the CSS file stays the same.
 position: fixed and top: 0
position: fixed and top: 0
To fix the position of a top bar, you can use the position and top properties. When position: fixed is used, the element will stay at a fixed position. Then, you can set the distance from the top of the browser using the top property. As the top bar usually stays at the top of the browser, set top: 0. In the practice below, we are not adding these properties as all case examples will overlap if you set these properties.
The details of the position properties will be covered in the next course.
Practice
Objective:
Create and style top bars with different designs
1. Update the body section of the HTML file
Add the code below in the <body> section of the chapter17.html file.
<h2 style="text-align: center;">Bars</h2>
<div class="top-bar" style="text-align: center;">
<a href="#" class="top-bar-icon">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
</div>
<div class="top-bar" style="display: flex; justify-content: space-between; align-items: center;">
<img src="img/hamburger-menu.png" style="height: 20px; margin-left: 10px;">
<a href="#" class="top-bar-icon">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
<img src="img/search-icon.png" style="height: 30px; margin-right: 10px;">
</div>
<div class="top-bar" style="display: flex; align-items: center;">
<div style="flex-basis: 30%;"></div>
<a href="#" class="top-bar-icon" style="flex-basis: 40%; text-align: center;">
<img src="img/html5.png">
<img src="img/css3.png">
</a>
<div style="flex-basis: 30%; text-align: right;">
<img src="img/search-icon.png" style="height: 30px; margin-right: 10px;">
</div>
</div>
<hr>
2. Update the CSS code
Open the component.css and add new code to style the bar elements.
/* Bars */
.top-bar{
width: 100%;
height: 50px;
background-color: azure;
margin-bottom: 20px;
}
.top-bar a{
text-decoration: none;
}
.top-bar-icon img{
width: auto;
height: 30px;
margin: 10px 5px;
}
3. Check the result with a browser
Open chapter17.html with a browser. You can see various top bar designs.
You can also check the sample result here (Demo Site).





