text-align

The text-align property is used to set the horizontal position of the text in the element or relative to the parent element. It is also used to set it for the <img> element. As the <img> element is an inline element, you can adjust its position using this property.
Keywords for text-align
There are four main keywords for property values.
left: This is the default setting. With or without specifying it, the text is positioned at the left edge of the element or its parent element.center: The text is positioned in the center of the element or its parent element.right: The text is positioned on the right edge of the element or its parent element.justify: This is only applicable when the text has multi-lines. With this setting, the text is still positioned on the left edge of the element but each word is spread from the left end to the right end, except the last line. It looks like a newspaper.
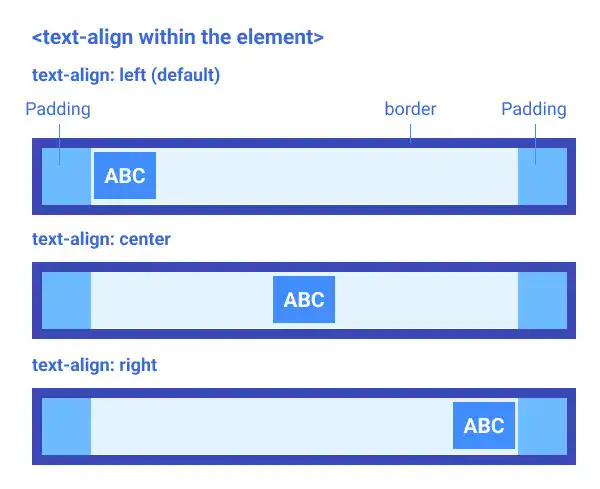
Padding and text-align
If there is padding in the element, the left and right edges are defined after padding like in the illustration below.

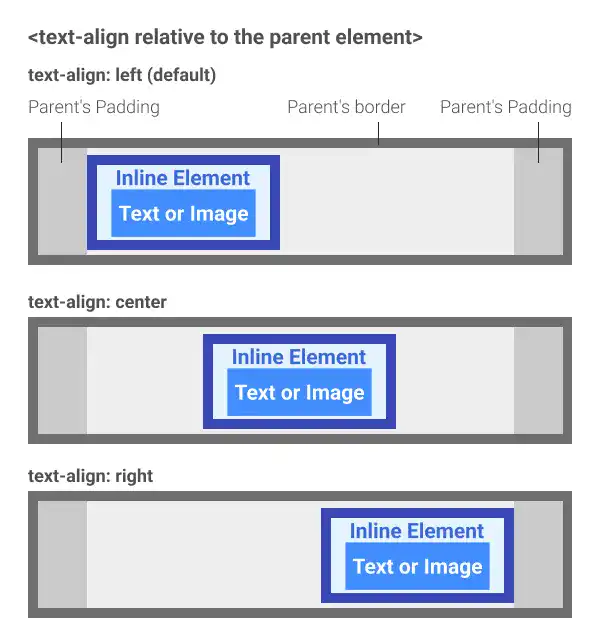
Nesting Structure (text-align from the parent)
The text-align property is also used in the nesting structure. You can control the position of the child element from the parent element like in the illustration below.

There are two remarks to make this work:
- The child element has to be an inline element (if it is a block element, you need to use a different approach such as
margin: autoor thealign-itemsproperty with thedisplay: flexproperty. We'll explain them later in this course. - Set the CSS property for the parent element.
As the <img> element is an inline element, you can also use this technique for the <img> element.
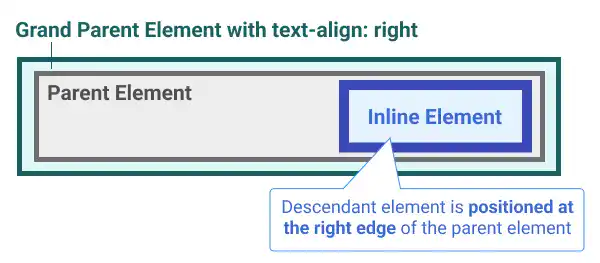
Inheritance
The text-align property is inherited. For example, when you set text-align: right for the grandparent element, its grandchild element (if it's an inline element) is positioned at the right edge of the parent element like in the illustration below.

Practice 1
Objective:
Test how text-align works within the same element
1. Update the body section of the HTML file
Add the code below at the end of the <body> section in the chapter11.html file. In this code, we are testing two types of text:
- Short text (fits within one line)
- Multi-line text
We are using the outline class set from the previous practice to show the result clearly.
<h2>Text Align</h2>
<h3>Text Align within the Element</h3>
<p style="border:1px dotted #26BCCE;">Text Align: Original</p>
<p style="border:1px dotted #26BCCE">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
</p>
<p class="outline" style="text-align: left; ">Text Align: Left</p>
<p class="outline" style="text-align: left; ">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
</p>
<p class="outline" style="text-align: right; ">Text Align: Right</p>
<p class="outline" style="text-align: right; ">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
</p>
<p class="outline" style="text-align: center; ">Text Align: Center</p>
<p class="outline" style="text-align: center; ">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
</p>
<p class="outline" style="text-align: justify; ">Text Align: Justify</p>
<p class="outline" style="text-align: justify; ">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
</p>
2. Check the result with a browser
-
Open chapter11.html with a browser.
- You can see how the
text-alignproperty works.
You can also check the sample result here (Demo Site).
Practice 2
Objective:
Test how text-align works in a nesting structure
1. Update the body section of the HTML file
Add the code below at the end of the <body> section in the chapter11.html file. In this code, we are adding the parent-box and child-box classes to contrast the parent element and child element.
<h3> Text Align Relative to the Parent Element</h3>
<div class="parent-box">
<a class="child-box">original position</a>
</div>
<div class="parent-box" style="text-align: left;">
<a class="child-box">text-align:left</a>
</div>
<div class="parent-box" style="text-align: center;">
<a class="child-box" style="text-align: right;">text-align:center</a>
</div>
<div class="parent-box" style="text-align: right;">
<a class="child-box" style="text-align: right;">text-align:right</a>
</div>
2. Update the custom CSS file
Open the practice.css file and add new code for adding styles to the parent-box and child-box classes.
.parent-box{
background-color: #55D0DC;
margin:20px;
width:300px;
border:5px dotted #26BCCE;
padding:30px;
box-sizing: border-box;
}
.child-box{
background-color: #E0F7F9;
border-style: solid;
border-color:#B3EBEF;
border-width:5px;
}
3. Check the result with a browser
- Open chapter11.html with a browser.
- You can see how the
text-alignproperty works under the nesting structure.
You can also check the sample result here (Demo Site).
Practice 3
Objective:
Check how text-align inheritance works
1. Update the body section of the HTML file
Add the code below at the end of the <body> section in the chapter11.html file.
<h3> Text Align Inheritance</h3>
<div class="parent-box" style="width:300px; text-align: right;">
<div class="child-box">
<span>ABC</span>
</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter11.html with a browser.
- You can see that the
text-alignproperty set at the ground parent level works for the grandchild level.
You can also check the sample result here (Demo Site).




