Start Django Project

To develop a new app with Django, you need to run the django-admin startproject command. The command creates key files used for a Django project.
The django-admin startproject command
You can specify the name of the new directory when you run this command. As the files to be created under the new directory are used mostly for project configuration, the commonly used directory name is 'config'. This makes directory management more intuitive later on.
Run the command below from your project directory to start a Django project.
django-admin startproject config .
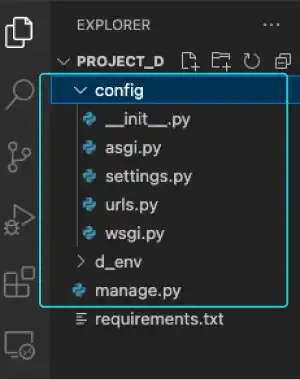
You'll see that several files are created like shown below.

When you run the django-admin startproject command, several files are created. Here are simple explanations of each file.
manage.py (Important)
This file is created directly under the project directory, while other files are created under a new directory. The manage.py file is used to run several Django commands. You'll see how to use this file in the following sections.
__init__.py (Important)
This particular file for Python programming is used to mark a directory as a Python package. Often, there is no content. In regular use, you don't need to touch this file.
asgi.py
This Python module defines the ASGI (Asynchronous Server Gateway Interface) application for your Django project. This file is used when you deploy a Django application. If you are a beginner in Django, you don't need to worry about this file.
settings.py (Very Important)
When you develop a Django app, you'll be frequently touching this file. This file is used to set the Django application configurations. The details of settings.py will be explained later in this course.
urls.py (Very Important)
This file functions as a Django URL dispatcher (a URL routing system). In the file, you can define URL patterns that are to connect with views.py; the latter is used to define a response when there is an HTTP request with the specified URL. How to edit urls.py will be explained later.
wsgi.py
WSGI (Web Server Gateway Interface) is a standard interface that enables communications between Python-based web applications and web servers such as Apache and Nginx. wsgi.py is a module that implements WSGI. Like asgi.py, this file is used when you deploy a Django application. If you are a beginner in Django, you don't need to worry about this file.


