Script Tag – <script>

The <script> tag is used for JavaScript. You can directly write JavaScript in the HTML file or add a link to a separate JavaScript file. As we don't cover JavaScript in this course, what you need to understand here is how the <script> tag is used.
Case 1: Write JavaScript code in an HTML file
When you want to write JavaScript code, you can write it using the <script> tag as the content of the element. When a browser reads the document, JavaScript code is also processed and executed automatically. This approach is typically taken when you want to quickly add a small JavaScript code.
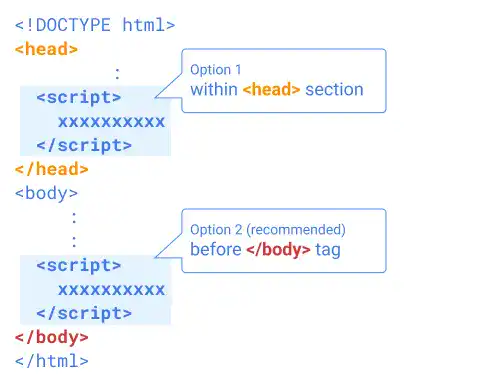
You can type anywhere in an HTML document, but there are two typical locations where you can type JavaScript.
- Option 1. In the
<head>section - Option 2. Right before the end body tag (
</body>)
As a browser reads code from the top of the document, generally, option 2 is recommended from a user experience (UX) point of view. By taking the option 2 approach, a browser can process HTML and CSS code first to display the basic structure of the web page. After that, JavaScript can add dynamic features to the web page.

Case 2: Add a link to the JavaScript file
This approach is a more common approach when you use JavaScript for websites. When you take this approach, you need to specify the location (file path) of the JavaScript file in the HTML file using the src attribute. For the same reason as when writing the script in an HTML file, we should put it right before the body closing tag.




