Reset CSS

Although each browser follows HTML and CSS technology standards, CSS default styles are not the same (the browser's default CSS is called user-agent stylesheets). This creates design inconsistencies across browsers. Reset CSS is used to avoid them.
Browser Style Inconsistencies
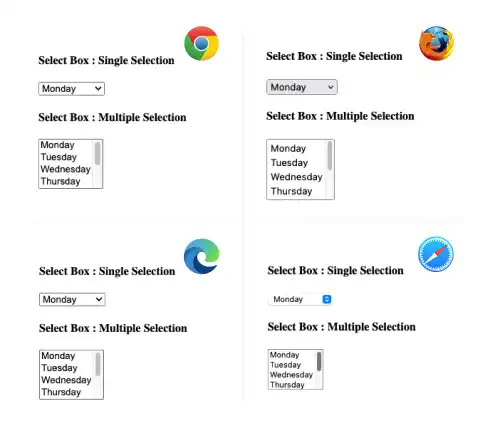
The screenshots below show how each browser displays the select boxes we created in Chapter 6. You can see that sizes, margins, fonts, and colors are different across the browsers.

How to Reset CSS?
There are several reset CSS files available publicly. You can utilize one of them. We'll explain how to reset CSS using the ress.css file available at the following links.
The approach to adding a link to the ress.css file is the same as for other CSS files. For quick implementation, we use the CDN solution for the chapter6.html file we created in Chapter 6 (see the code below). You can also try it, but be sure to delete it after confirming the effect.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<title>6. HTML: Create Forms</title>
</head>
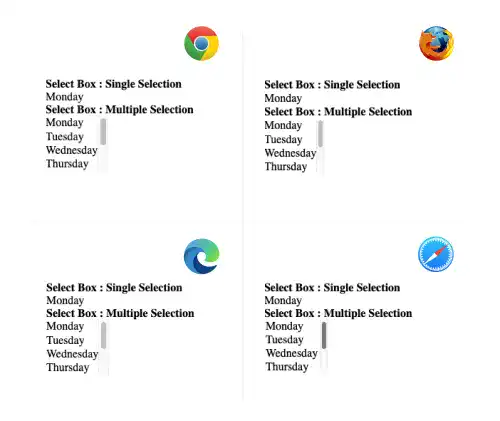
The screenshots below are the result of ress.css. You can see that the styles are now almost the same across the browsers.

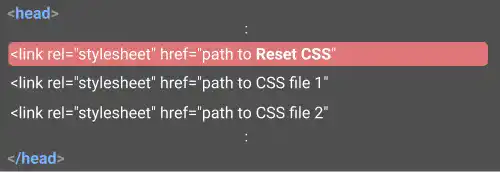
 Order of CSS links
Order of CSS links
As a browser reads code from the top to the bottom of documents, you need to put the link to a reset CSS file before other CSS files as shown in the illustration below. If you put the link to a reset CSS file after other CSS files, all styles will be reset.