Live Server

Live Server is an extension for VS Code. Using this extension, you can see your HTML and CSS code output in real-time in your browser. You can also check the output on your mobile devices by setting your Wi-Fi private IP address to VS code.
This extension is very useful especially when you want to check a website under development on multiple devices with different screen sizes.
How to install Live Server
Installing Live Server is very easy. You can install it in the extension section of VS Code.
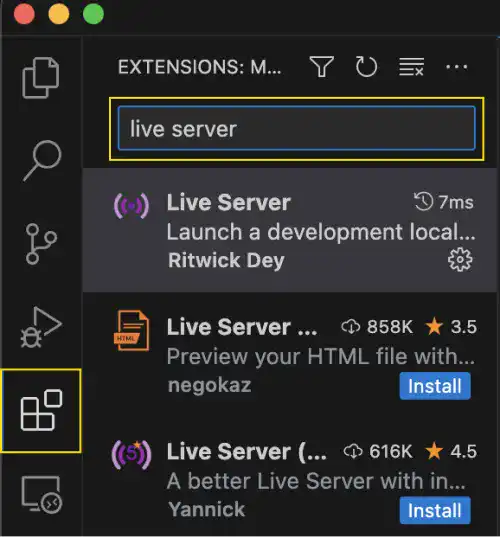
1. Click on the Extensions icon on the left sidebar
2. Type 'live server' in the search area and open the Live Server extension

3. Select Live Server and click on the Install button.

How to use Live Server
1. Open your project directory with VS Code

2. Click on the Go Live icon at the bottom right of the VS Code window

Your browser will automatically open your project website. Also, the status will change to Port: 5500. When you click on this area, you can stop the Live Server.

When you use Live Server, you don't need to refresh the browser tab. When you save your code, Live Server automatically refreshes the browser tab.
If you want to open a specific page directly, you can use your right mouse button. Select the HTML file you want to open, and right-click on the file. You can find 'Open with Live Server' in the right-click dropdown menu.
How to connect with your mobile device
1. Check the private IP address of your wifi
On Mac, you can also check the local IP address in System Preferences.
- Go to System Preferences and click on the Network icon

- Click on the Advanced button on the bottom left

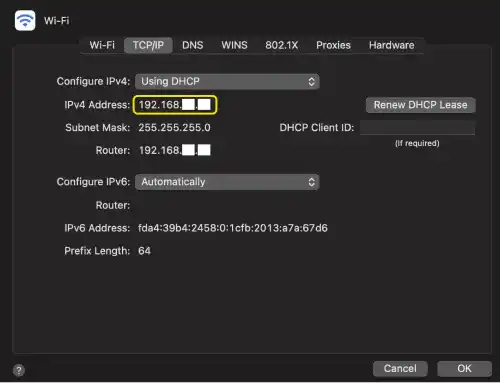
- Go to the Wi-Fi setting and check the TCP/IP tab

2. Set the private IP address in the Live Server settings section in VS Code
- Open settings by clicking the settings icon at the left bottom in the VS Code window.
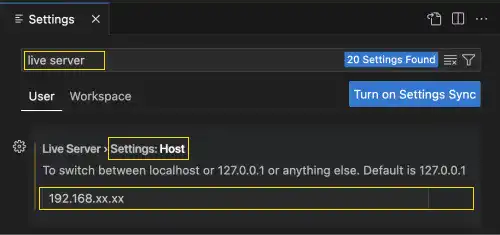
- Type 'live server' in the search area. You'll find several settings for Live Server.
- Find 'Settings: Host'.
- Type the private IP address of your Wi-Fi.

3. Click on the Go Live icon at the bottom right in the VS Code window.
Your browser will automatically open your project website on your computer.
4. Type the IP address and port number 5500 in the browser of your mobile device.
You can see the website that you are developing in real-time on your mobile device.