List Styling Properties

To style a list, there are three major properties and one shorthand property to manage the three properties with one property. These properties can be applied to both unordered list elements and ordered list elements.
list-style-type: This property is used to change the marker type.
list-style-image: This property is used to customize markers with images.
list-style-position: This property is used to set list marker positions.
list-style: This property is a shorthand property for the three properties above – list-style-type, list-style-image, and list-style-position.
Where to apply styles?
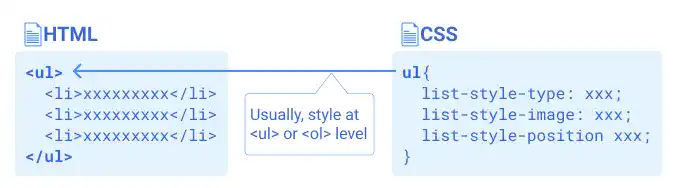
Usually, the list styling properties are added at the <ol> or <ul> element; however, you can customize the list style at the <li> element level as well.

We'll explain the details of each list styling property in the following topics.
 list-style
list-style
The list-style property is a shorthand property for the three properties above – list-style-type, list-style-image, and list-style-position.
When you specify both list-style-type and list-style-image, usually list-style-image overrides list-style-type.
You can also use this property with one property value. The result becomes the same as the one when you use each property list-style-type, list-style-image, or list-style-position.




