list-style-type

The list-style-type property is used for changing the marker type. This property can be applied to both <ul> unordered list elements and <ol> ordered list elements.
Unordered List Marker
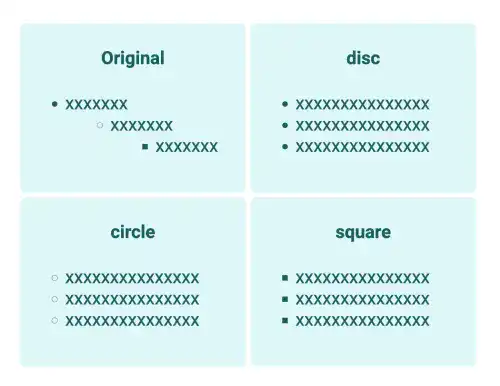
You can set different shapes for unordered list markers. The default marker type for the unordered list is disc. When the list is nested under another list, markers change to circle and square.
These are examples of markers for the unordered list.

Ordered List Marker
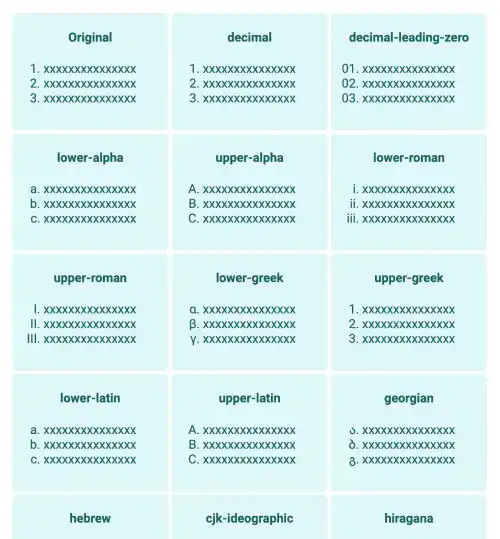
Many numbers and letters are available for ordered list markers including letters in different languages. The default marker type for the ordered list is decimal.
These are examples of markers for the ordered list.

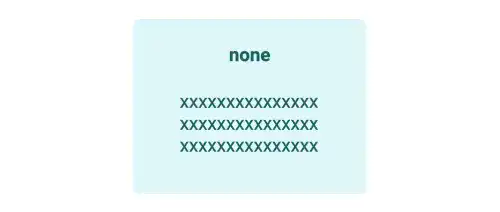
list-style-type: none
You may want to eliminate list markers. In that case, you can set none for the list-style-type property. This is an example when you set list-style-type: none.

Practice
Objective:
Check various list style types
1. Create a new HTML file for this chapter
- Create a copy of the chapter15.html file and change the name to chapter16.html.
- Change the
<title>section to 16.CSS: Styling Lists. - Also, delete the existing content of the
<body>element that was created in the previous chapter. - Add the
<h1>tag to show the chapter title of this page at the top of the page. - The code should look like the one below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Google Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<!--Custom CSS-->
<link rel="stylesheet" href="css/practice.css">
<title>16.CSS: Styling Lists</title>
</head>
<body>
<h1>Chapter 16.CSS: Styling Lists</h1>
</body>
</html>
2. Update the body section
Add the code below in the <body> section of the HTML file. We are adding various list styles with the list-container and item classes. As this is a very long code, you can copy the code and paste it into your HTML file.
<h2>list-style-type</h2>
<h3>Unordered List Marker</h3>
<div class="list-container">
<div class="item">
<h4>Original</h4>
<ul>
<li>xxxxxxx</li>
<ul>
<li>xxxxxxx</li>
<ul>
<li>xxxxxxx</li>
</ul>
</ul>
</ul>
</div>
<div class="item">
<h4>disc</h4>
<ul style="list-style-type:disc">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
<div class="item">
<h4>circle</h4>
<ul style="list-style-type:circle">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
<div class="item">
<h4>square</h4>
<ul style="list-style-type:square">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
</div>
<h3>Ordered List Marker</h3>
<div class="list-container">
<div class="item">
<h4>Original</h4>
<ol>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>decimal</h4>
<ol style="list-style-type:decimal">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>decimal-leading-zero</h4>
<ol style="list-style-type:decimal-leading-zero">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>lower-alpha</h4>
<ol style="list-style-type:lower-alpha">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>upper-alpha</h4>
<ol style="list-style-type:upper-alpha">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>lower-roman</h4>
<ol style="list-style-type:lower-roman">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>upper-roman</h4>
<ol style="list-style-type:upper-roman">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>lower-greek</h4>
<ol style="list-style-type:lower-greek">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>upper-greek</h4>
<ol style="list-style-type:upper-greek">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>lower-latin</h4>
<ol style="list-style-type:lower-latin">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>upper-latin</h4>
<ol style="list-style-type:upper-latin">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>georgian</h4>
<ol style="list-style-type:georgian">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>hebrew</h4>
<ol style="list-style-type:hebrew">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>cjk-ideographic</h4>
<ol style="list-style-type:cjk-ideographic">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>hiragana</h4>
<ol style="list-style-type:hiragana">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>katakana</h4>
<ol style="list-style-type:katakana">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
<div class="item">
<h4>korean-hangul-formal</h4>
<ol style="list-style-type:korean-hangul-formal">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
</div>
<h3>No Marker</h3>
<div class="list-container">
<div class="item">
<h4>none</h4>
<ol style="list-style-type:none">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ol>
</div>
</div>
3. Update the CSS file
Open the practice.css file and add new code to add styles to the list-container and item classes. As this is the start of the chapter, add a comment upfront for code readability.
/* Chapter 16. CSS: Styling Lists */
.list-container
{
margin:10px;
display:flex;
flex-wrap: wrap;
}
.item{
margin:2px;
background-color:#E0F7F9;
border-radius: 5px;
width: 200px;
height: 150px;
}
.item li{
color: #196060;
}
.item h4{
text-align: center;
}
4. Check the result with a browser
- Open chapter15.html with a browser.
- You can see various list style types.
You can also check the sample result here (Demo Site).





