list-style-position

The list-style-position property is used for setting list marker positions. This property may not be used frequently but this property is important in the layout design detail adjustments.
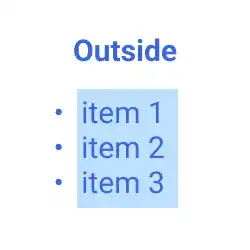
The default setting is outside. The list markers are positioned outside of the list box like in the illustration below.

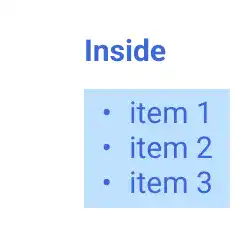
When you change the property value of list-style-position to inside, the markers are positioned inside of the list box like in the illustration below.

Practice
Objective:
Check the different list marker positions
1. Update the body section in the HTML file
Add the code below in the <body> section of the chapter16.html file. We are setting the list-style-position-check class to add a background color to the list box.
<h2>list-style-position</h2>
<div class="list-container list-style-position-check">
<div class="item">
<h4>Original</h4>
<ul>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
<div class="item">
<h4>Original</h4>
<ul style="list-style-position: outside">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
<div class="item">
<h4>Original</h4>
<ul style="list-style-position: inside">
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
<li>xxxxxxxxxxxxxxx</li>
</ul>
</div>
</div>
2. Update the custom CSS file
Open the practice.css file and add new code for setting styles for the <li> element under the list-style-position-check class (using the descendant selector).
.list-style-position-check li{
background-color: lightblue;
}
3. Check the result with a browser
- Open chapter16.html with a browser.
- You can see the differences in list marker positions.
You can also check the sample result here (Demo Site).





