Layout Semantics

HTML Semantics
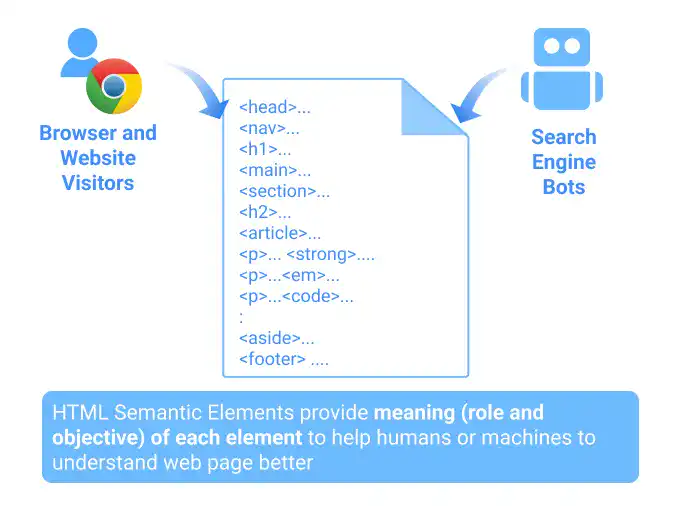
An HTML document is read not only by humans (visitors of websites) but also by machines (i.e., search engine bots). Thus, an HTML document should be written with a clear structure and semantic information, so that search engine bots can process each element of information effectively. Utilizing semantics is very important for search engine optimization (SEO). In other words, you can provide a web browser with types of content information; e.g., how the content is important on the page (main information, side information, or structural information).

Layout Semantics (sections)
Under the <body> section, there are typical ways to structure web page's content. Using elements with layout semantics, you can effectively structure the web page while providing semantic information to the web browser.
For example, most web pages have a header section in the beginning written with the <header> tag, and within the header, there is a navigation menu written with the <nav> tag. Below the header section, you can describe the main content with the <main> tag. You may want to have sub-sections under the main section with the <section> or <article> tag. Also, the web page may have a sidebar written with the <aside> tag and a footer written with the <footer> tag.
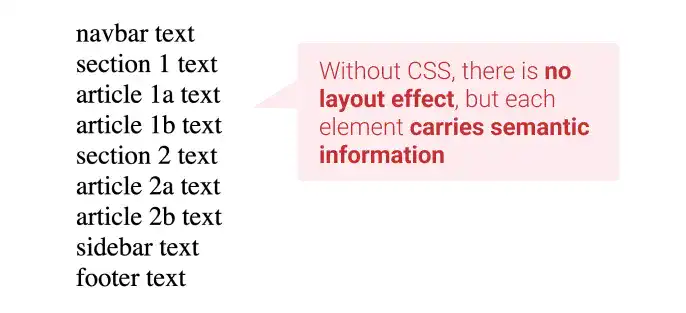
These tags are used to group content for layout; however, actual style instructions are largely done by CSS. If you don't add CSS, your website will not be styled properly. You can see an example below. This page looks very plain, but each element already has semantic information provided to the web browser (e.g., search engine bots).
HTML Example
<body>
<header>
<nav>navbar text</nav>
</header>
<main>
<section>section 1 text
<article>article 1a text</article>
<article>article 1b text</article>
</section>
<section>section 2 text
<article>article 2a text</article>
<article>article 2b text</article>
</section>
</main>
<aside>sidebar text</aside>
<footer>footer text</footer>
</body>
The HTML above will be displayed in a browser as shown below.
Web Browser