Key Design Points by CSS

There are many approaches that can add design (style) to HTML elements and documents using CSS. In this course, we'll focus on basic styling points that are essential for beginners to understand. There are more styling points that will be covered in the HTML & CSS intermediate course.
Element level styling
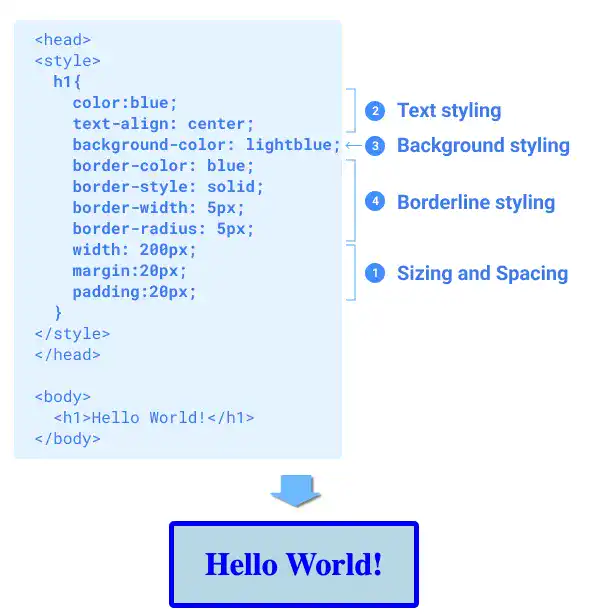
As we explained in the previous chapters, HTML tags are not displayed in the browser. Only the content part sandwiched between the start tag and end tag is displayed. For example, <h1> Hello World! <h1> displays only Hello World! in a browser. When the browser displays HTML content (in this example, the text), the browser can also display a box-shaped background of the element and borderlines of the box.
Also, you can define how much space is created between elements or content (spacing) and what the sizes of each element (sizing) are. Sizing and spacing are also part of other design points (for example, text, image, background, or border should have their own sizes), but those are important enough to treat them as independent design points in CSS.
In summary, there are several styling points CSS can add to HTML elements.
- Sizing and spacing
- Text and image styling
- Background styling
- Border styling
This is one example of element-level styling. We'll explain each of them in the following chapters.

Component-level styling and web page-level styling
On top of element-level styling, what you need to learn as basic knowledge is component-level styling and web page-level styling (layout).
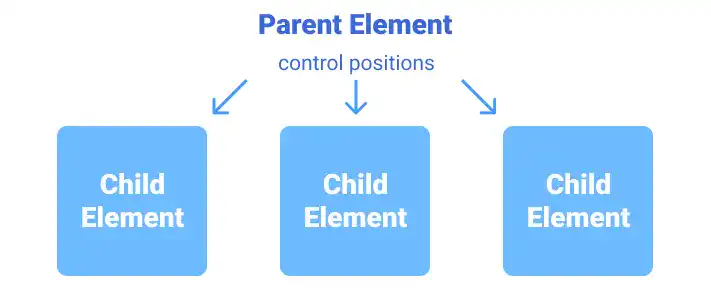
Layout determines the position of each element. To handle layout, you need to fully understand the relationship between a parent element and a child element. To control the position of a child element, generally, you need to add some properties in the parent element. Thus, handling layout in CSS is more complex than handling element-level stying.

In this course, we also cover standard component styling. In this course, we define the component as a part that consists of multiple HTML elements. Based on this definition, lists, tables, and forms can be considered components as well. Similar to layout styling, when you style components, you need to understand the relationship between parent elements and child elements.
Size and Color
Size and color are important design aspects for all visible elements.
Size
You need to define sizes for text, images, shapes (background and borders), components, and layout. Setting the right sizes can be the most difficult part of web design as more varied display sizes have become available recently. Because this is so important, starting from the next chapter, we'll begin to explain sizing and spacing first among the 6 key design points .
Color
All visible design elements should have color such as text, background, and borders. Without customizing colors, you can still make functioning websites; however, it is very important from an aesthetic and user experience point of view. We didn't create a specific chapter for color but we'll cover how to set colors when explaining each relevant design point (e.g., text, backgrounds, and borders).




