Inline Flex Box

When you set inline-flex as the display property value for a parent element, the element becomes a flex container with the inline-block characteristic.
A difference between Flex Box and Inline Flex Box
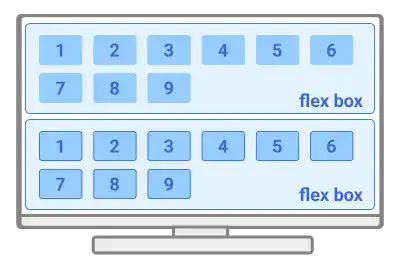
Flex Box
The standard flex container behaves like a block element – the container starts on a new line like in the illustration below.

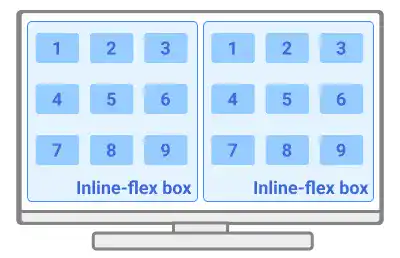
Inline Flex Box
For Inline Flex Box, the flex container behaves like an inline-block element, so that you can put more than one container in the same line.

Practice
Objective:
Check the difference between Flex Box and Inline Flex Box
1. Update the body section of the HTML file
Add the code below in the <body> section of the chapter15.html file. We are directly adding styles to the flex containers to change the display property.
<h2>Inline Flex Box</h2>
<h3>Flex Box</h3>
<div class="flex-container" style="display: flex; width: 120px; margin: 5px">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<div class="flex-container" style="display: flex; justify-content: flex-end; width: 120px; margin: 5px">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<h3>Inline Flex Box</h3>
<div class="flex-container" style="display: inline-flex; width: 120px; margin: 5px">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<div class="flex-container" style="display: inline-flex; justify-content: flex-end; width: 120px; margin: 5px">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter15.html with a browser.
- You can see the differences between Flex Box and Inline Flex Box.
You can also check the sample result here (Demo Site).



