Heading and Paragraph Tag

Once the layout is set for the web page, you can add the main content. The frequently used tags for main content are the tags for headings and paragraphs. There are six types of heading tags while there is only one paragraph tag.
Heading tags also have semantics. The <h1> tag is the most important tag, which is often used for page titles followed by the <h2> and <h3> tags. Utilizing heading tags is important for structuring a web page effectively. Different from section elements, heading tags have pre-defined font sizes. You can also customize a font size with CSS.
This is an example of headings and paragraphs in an HTML document.
HTML Example
<main>
<h1>Page Title</h1>
<section>
<h2>Section Title</h2>
<article>
<h3>Article1</h3>
<p>Lorem ipsum dolor...</p>
<p>Lorem ipsum dolor...</p>
</article>
<article>
<h3>Article 2</h3>
<p>Lorem ipsum dolor...</p>
<p>Lorem ipsum dolor...</p>
</article>
</section>
</main>
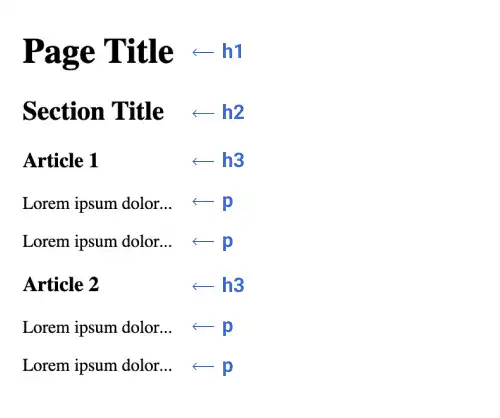
The HTML code above will be displayed in a browser as shown below .
Web Browser