Generic View Basic Attributes

Attributes in generic views are key design elements when you create a new view using generic views. For example, you can define which template file will be used for the view or which model will be used for the view. Required or optional attributes are different in each generic view.

There are many attributes you can use when creating new views with generic views. The following are basic frequently used attributes:
model
The model attributes define the model for which the view will display data. The model attribute can be replaced by the queryset attribute. The model attribute is defined in SingleObjectMixin and MultipleObjectMixin.
queryset
The queryset attribute is also used to define the model used for the view; however, queryset gives you more functionalities using several methods.
all(): retrieves all objects. 'queryset = ModelName.objects.all()' give the same result as 'model = ModelName'filter(): returns objects that match the given lookup parametersorder_by(): returns objects in order. To reverse the order, you can use "-". For example, if you want to order based on thenamefield, useorder_by('name'). If you want to reverse the order, you can useorder_by('-name').
The queryset attribute is defined in SingleObjectMixin and MultipleObjectMixin.
template_name
The template_name attribute is used to define the path of an HTML template for the view. The path should be described as a relative path from the template directory set in the settings.py file.
For example, when you set the 'templates' directory in settings.py as the main directory for the templates and directly place the template file named template.html in the 'templates' directory, you can just set it like 'template_name = template.html'.
When you want to use a subdirectory, use the subdirectory name before the template file name, like 'template_name = subdir/template.html'.
If you don't specify this attribute, Django uses a predefined path for the template.
For example, if an app name is employee_learning, a model name is LearningCourse, and a generic view is ListView, the inferred HTML template will be employee_learning/learningcourse_list.html.
To organize template files better, specifying template_name is recommended.
The template_name attribute is defined in TemplateResponseMixin.
context_object_name
The context_object_name attribute is used to add a name to the object passed to template files.
For example, the default object name is object in DetailView. In DetailView, object_list contains the list of objects. You can call objects defined in related views using 'object' or 'object_list' in Django templates.
When you specify context_object_name in your view, you can call the objects using the name you defined.
Even after specifying context_object_name, you can still call the objects using 'object' or 'object_list'. The context_object_name attribute gives you an additional name that can be used in your template files.
The context_object_name attribute is defined in SingleObjectMixin and MultipleObjectMixin.
We'll explain about context_object_name in detail later in this chapter.
fields
The fields attribute is used to define model fields shown in the input form pages (create page and update page). This attribute is required if you are generating the form class automatically.
The fields attribute is defined in ModelFormMixin.
success_url
The success_url is used to define the URL to redirect to when the form is successfully processed. This attribute is usually required for generic editing views.
reverse_lazy() is often used for this argument to resolve Django URL names into URL paths. Django URL names are defined in urls.py, which will be explained later.
The fields attribute is defined in FormMixin.
 Note : Generic Views Inheritance
Note : Generic Views Inheritance
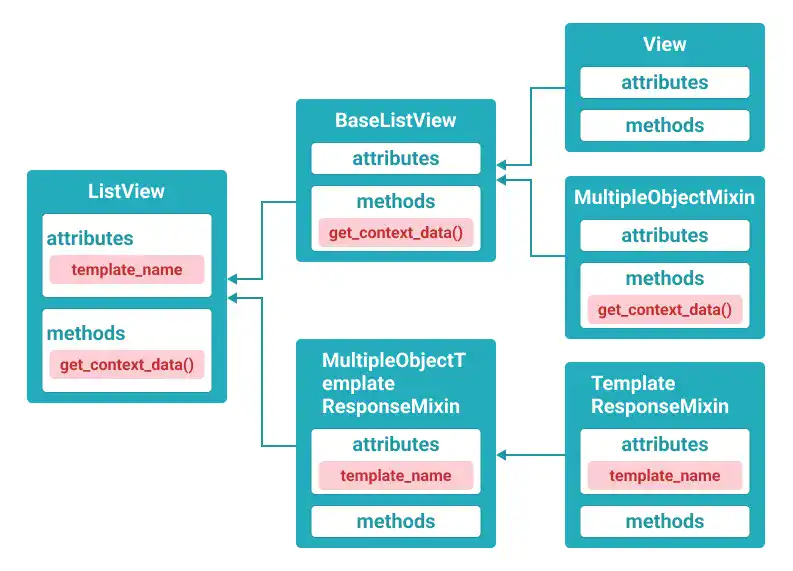
Each generic view has attributes and methods that are inherited from their ancestor views or mixins (a set of methods or attributes that can be "mixed in" to a class).

In the Django documentation, you may not be able to find attribute information under each generic view section.
Attribute or method information is written in the ancestor classes (views or mixins) in the Django documentation.
Django documentation reference: ListView
Django documentation reference: MultipleObjectMixin
Django documentation reference: TemplateResponseMixin
Practice
In this practice, we'll create views using Django generic views. We also use the LearningCourse model we designed in the previous chapter.
1. Import generic views and models used in this view
All generic views are stored in django.view.generic. Import five generic views
- ListView
- DetailView
- CreateView
- UpdateView
- DeleteView
Also, import the LearningCourse model.
The yellow lines below are the new code.
from django.shortcuts import render
from django.views.generic import ListView, DetailView, CreateView, UpdateView, DeleteView
from .models import LearningCourse
2. Create the CourseList and CourseDetail views
As a simple implementation, you set the following three attributes for both views.
model: You can also usequerysetinstead ofmodel.template_name: We haven't created HTML templates, but let's assume we'll create the employee_learning directory to store HTML templates.context_object_name: 'course_object_list' and 'course_object' will be used later in the template section of this chapter.
from django.shortcuts import render
from django.views.generic import ListView, DetailView, CreateView, UpdateView, DeleteView
from .models import LearningCourse
class CourseList(ListView):
model = LearningCourse
template_name = 'employee_learning/course_list.html'
context_object_name = 'course_object_list'
class CourseDetail(DetailView):
model=LearningCourse
template_name = 'employee_learning/course_detail.html'
context_object_name = 'course_object'
3. Create the CourseCreate, CourseUpdate and CourseDelete views
As CreateView, UpdateView, and DeleteView are generic editing views, the required attributes differ from those for ListView and DetailView. You don't need context_object_name, but you need to add success_url to define the URL to redirect when the data submission action is successful. For CreateView and UpdateView, you also need to add the fields attribute to specify which field should be shown in the input form.
As we use reverse_lazy for success_url, we need to import it first.
:
from .models import LearningCourse
from django.urls import reverse_lazy
:
class CourseDetail(DetailView):
model=LearningCourse
template_name = 'employee_learning/course_detail.html'
context_object_name = 'course_object'
class CourseCreate(CreateView):
model=LearningCourse
template_name = 'employee_learning/course_create.html'
fields=('title', 'level', 'employee')
success_url=reverse_lazy ('course_list')
class CourseUpdate(UpdateView):
model=LearningCourse
template_name = 'employee_learning/course_update.html'
fields=('title', 'level','employee')
success_url=reverse_lazy ('course_list')
class CourseDelete(DeleteView):
model=LearningCourse
template_name = 'employee_learning/course_delete.html'
success_url=reverse_lazy ('course_list')
To see the output of these views, you need to create urls.py and Django templates, which will be explained in the following sections.
