flex-direction

The flex-direction is used for changing the direction of the flex item layout. There are four main keywords that can be used to set the direction.
row
This is the default value. If you don't set the flex-direction property, the flex items are laid out horizontally starting from the left.

row-reverse
When you set this property value, flex items are laid out from right to left.

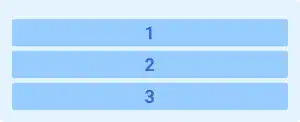
column
When you set this property value, flex items are laid out from top to bottom. This property value is used when you want to separate sections vertically.

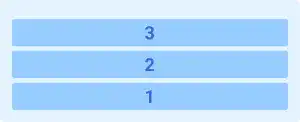
column-reverse
When you set this property value, flex items are laid out from bottom to top.

Practice
Objective:
Check how the flex-direction property works
1. Update the body section of the HTML file
Add the code below in the <body> section of the chapter15.html file. We use the same classes as the ones in the previous practice. There's no need to set new classes.
<h2>flex-direction</h2>
<h3>flex-direction:row</h3>
<div class="flex-container" style="display: flex; flex-direction: row;">
<div class="flex-item">item 1</div>
<div class="flex-item">item 2</div>
<div class="flex-item">item 3</div>
<div class="flex-item">item 4</div>
<div class="flex-item">item 5</div>
<div class="flex-item">item 6</div>
</div>
<h3>flex-direction:row-reverse</h3>
<div class="flex-container" style="display: flex; flex-direction: row-reverse;">
<div class="flex-item">item 1</div>
<div class="flex-item">item 2</div>
<div class="flex-item">item 3</div>
<div class="flex-item">item 4</div>
<div class="flex-item">item 5</div>
<div class="flex-item">item 6</div>
</div>
<h3>flex-direction:column</h3>
<div class="flex-container" style="display: flex; flex-direction: column;">
<div class="flex-item">item 1</div>
<div class="flex-item">item 2</div>
<div class="flex-item">item 3</div>
<div class="flex-item">item 4</div>
<div class="flex-item">item 5</div>
<div class="flex-item">item 6</div>
</div>
<h3>flex-direction:column-reverse</h3>
<div class="flex-container" style="display: flex; flex-direction: column-reverse;">
<div class="flex-item">item 1</div>
<div class="flex-item">item 2</div>
<div class="flex-item">item 3</div>
<div class="flex-item">item 4</div>
<div class="flex-item">item 5</div>
<div class="flex-item">item 6</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter15.html with a browser.
- You can see different
flex-directionresults.
You can also check the sample result here (Demo Site).





