Favicon
A favicon is used as an icon displayed in a browser tab or as a bookmark icon. Having a favicon is important to help users visually identify the website. When we set up a favicon, usually we also set up icons for smartphone home screen shortcuts on Android and iPhone devices.
If you already have an image file for your website favicon, you can set it up in three steps.
Step 1. Create favicon files
There is a special format for favicon files. To create favicon files, you can use favicon converter services. One of the most popular converter services is favicon.io . Go to the website and click on the Converter menu.

Upload your image file. It is better to use a PNG file. If you use an SVG file, you may not get proper image resolution for the favicon files.

When you upload your image, multiple files are created.
- android-chrome-192x192.png
- android-chrome-512x512.png
- apple-touch-icon.png
- favicon-16x16.png
- favicon-32x32.png
- favicon.ico
- site.webmanifest
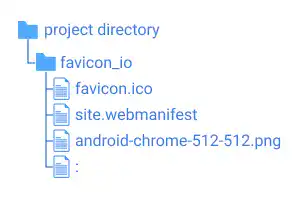
Step 2. Save favicon files in the project directory
Download the converted files onto your local computer and save the files in your website project directory. You can decide where in the project directory you'd like to save them, but you need to properly specify the file paths in the code in the next step.
In this example, we placed the downloaded directory (favicon_io) under the project root directory.

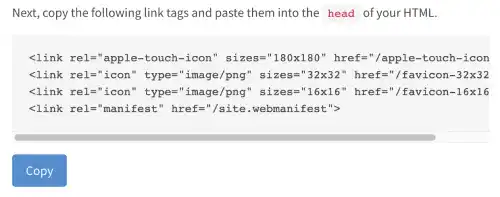
Step 3. Add <link> tags in HTML documents
The favicon converter page also generates code for the favicon links. Copy the code and paste the code into the head section of your HTML documents. To display the favicon on all web pages, you need to paste the code into all HTML documents.
When you paste the code, you need to adjust the href attribute based on your favicon file location. The code that was auto-generated is for the case in which you placed the favicon files in the project root directory.

Practice
Objective:
Add favicon to your website
1. Create favicon files
Go to the favicon.io website, and upload an image file. In this practice, we use the HTML 5 icon.
2. Save favicon files in the project directory
Download the converted files onto your local computer. Move the downloaded directory to the html-css-introduction directory.
3. Add the code to the HTML documents
Add the code below to the <head> section of all the project HTML documents.
<!--Favicon-->
<link rel="apple-touch-icon" sizes="180x180" href="favicon_io/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon_io/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="favicon_io/favicon-16x16.png">
<link rel="manifest" href="favicon_io/site.webmanifest">
4. Check the result with a browser
Check a favicon
- Open any HTML document for the project with a browser.
- You can see the favicon displayed in the browser tab.
Check a smartphone shortcut icon
- Launch Live Server and go to your website with your smartphone device.
- From the browser menu, select Add to Home screen.
- You'll see that your icon was generated on your smartphone home screen.





