Domain and DNS Server

When you deploy your website on a web server for the first time, the address of your website may be still an IP address (number). IP addresses are suitable for a computer to handle but not suitable for humans to handle. To convert your website address into a human-friendly URL, you need a domain name.
The benefit of using a domain name
Using a domain name instead of an IP address has several benefits:
- Helps us handle the address of the website more easily. If there is no domain and the website address is only written as an IP address, it is very hard for humans to remember the website address.
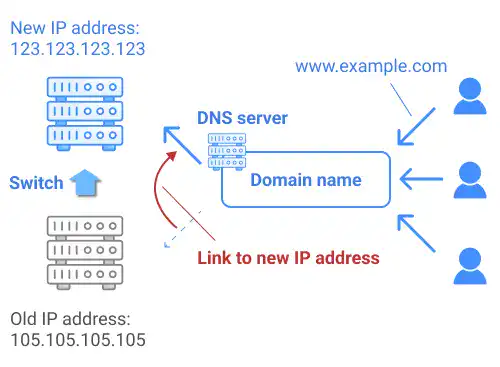
- Gives flexibility in infrastructure management. As the IP address is usually linked with a web server, you can change the web server without notifying users of the change. What you need to do is change the mapping between the domain name and the new IP address.

Converting an IP Address to a Domain Name
To convert an IP address to a domain name, you need to do two things.
- Register a domain name (buy your preferred domain name from registrars).
- Add a DNS record to a DNS server (DNS record is used for mapping the domain name to the IP address).
1. Register a domain name
When you want to use your own domain name, you need to buy it from domain registrars. Prices differ by domain name type. Usually, the most popular and expensive one is .com. There are many other domain name types including .net, .org, .edu, .gov, and .io.
2. Add a DNS record to the DNS server
When internet users access a website via ISP (Internet Service Provider), an HTTP request is sent to the DNS server (Name server) to convert the URL into the IP address of the website. This conversion is called name resolution. This name resolution is done via a matching table (DNS record). Thus, you need to add your DNS record (your website's IP address and your domain name for the IP address) to the DNS server in advance.
Note: When you are using a website hosting platform, you may be given a domain name for the platform to run your website. Usually, you can replace the domain with your own domain but the process differs by platform.


