Django's MVT Framework

Django uses the MVT (Model-View-Template) architecture (or, sometimes called, MTV architecture). The MVT architecture is similar to the well-known MVC (Model-View-Control) architecture at a high level; however, they are different concepts in detail.
Using the MVT framework, Django separates an application design into three components. This separation makes it easier to develop and maintain the code in a more organized and structured way.
- Model: Handles data structure through interacting with a database. The code for Model is written in Python and is usually done in the models.py file.
- View: Handles business logic. For example, filtering data from Model for a specific page. The code for View is written in Python and is usually done in the views.py file.
- Template: Handles the presentation layer to display the data provided by View in the browser. Files used for the Template are written in HTML format. You can customize file structure the way you handle typical HTML documents, but Django provides an additional language called DTL (Django Template Language) used to bridge HTML and Python code.
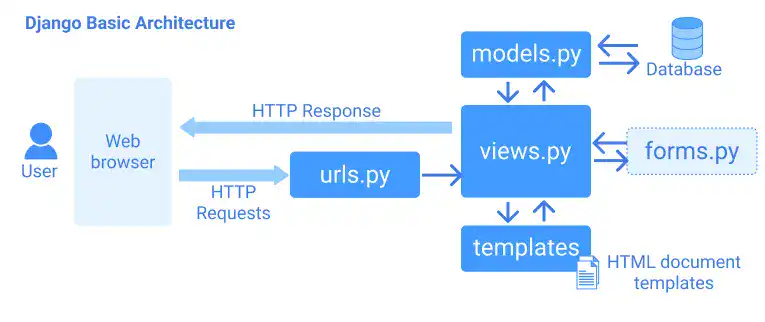
A basic flow in the Django Basic Architecture
Let us explain the architecture with the HTTP request and response flow with key coding files to give you a more concrete idea. As the details will be explained in the following chapters, you can focus on more high-level concepts in this section.
In the actual implementation, you also need some other components of Django design architecture.
URL dispatcher: Handles URL requests to pass the request to View. It is written in the urls.py file.
Form: Handles user data input validations. This is optional as Django's built-in View inherits basic form functionalities.
Here are the basic steps when Django handles an HTTP request and returns an HTTP response:
- When the URL dispatcher (urls.py) receives an HTTP request from a browser (through a web server), it defines which View (written in view.py) should be called.
- The View called by the URL dispatcher processes the HTTP request, working with Model, Template, and Form to create an HTTP Response
- The Model provides data from a database based on the View's instruction
- The Template converts the data from View in the HTML format
- When necessary, Form validates user data input
- Once the HTTP response is ready, the data is sent back to the web browser

In the next chapter, we'll explain each component (except for forms.py) in detail using this diagram.
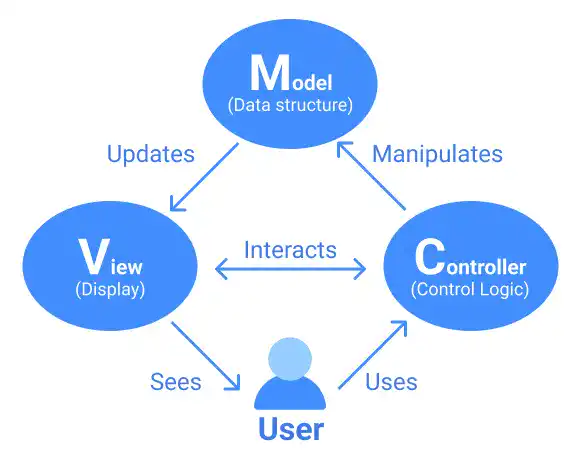
 Note: MVC architecture
Note: MVC architecture
MVC architecture is a software architectural design pattern that is widely used in GUI-based applications, including web applications.
MVC architecture has three components:
- Model: Handles data structure and logic through interacting with a database
- View: Handles visual representations by displaying the data to users
- Controller: Handles user interactions and manipulates Model while interacting with View.

The difference between MVC and MTV
The official Django documentation states that it could use the term Templates for Views in MVC and the term Views for Controller in MVC, and Django itself takes care of the Controller part.
