Django Templates for CRUD Views

Unlike views.py, you need to create different files for each view. This lesson will explain how to prepare the template html files.
Create the templates directory and register in settings.py
In Chapter 2, we already explained about the templates directory. This part is a recap of what we have already explained.
- Create the templates directory directly under the project directory (the
startprojectcommand won't create the directory) - Register the path of the templates directory in the settings.py so that Django can recognize the location of template files
Create a subdirectory for the app
As you may need HTML template files for other apps under the same project, it is better to create a subdirectory for the app-specific template files.
Create HTML templates for each view
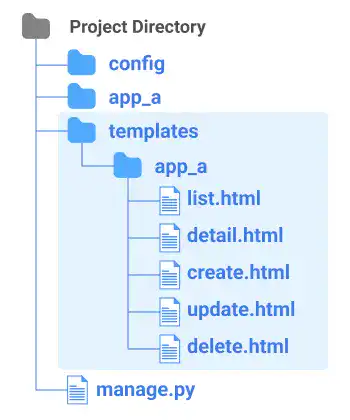
Create HTML files for each generic view. The illustration below is an example of template files and directory structure – five HTML files are under the app_a directory.

Practice
In this practice, we'll create five HTML files for each of the following views created in a previous section.
- CourseList
- CourseDetail
- CourseCreate
- CourseUpdate
- CourseDelete
1. Create a subdirectory named employee_learning
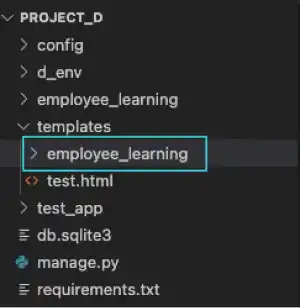
We already created the templates directory in Chapter 2. Create a subdirectory named employee_learning under the templates directory. You can create a subdirectory with a right-click on the templates directory in VS code. Or go to the templates directory in your terminal and run the mkdir command.
mkdir employee_learning
The directory structure will be like the one below.

2. Create five HTML files under the employee_learning directory
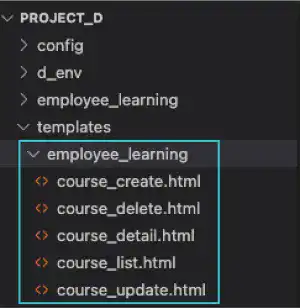
Create the following five HTML files
- course_list.html
- course_detail.html
- course_create.html
- course_update.html
- course_delete.html
The directory and file structure will be like the one below.

3. Edit each file
Add <h1> Page Name </h1> to prepare for the practices in the following sections. For example, <h1>LIST Page</h1> in course_list.html.
<h1>LIST Page</h1>


