Django Models – ID

When you create a model, Django automatically adds an id field to each model, which is used as the primary key for the model. The id field is not shown in the Django admin site by default; however, the id field plays a critical role in relationships.
Check ID
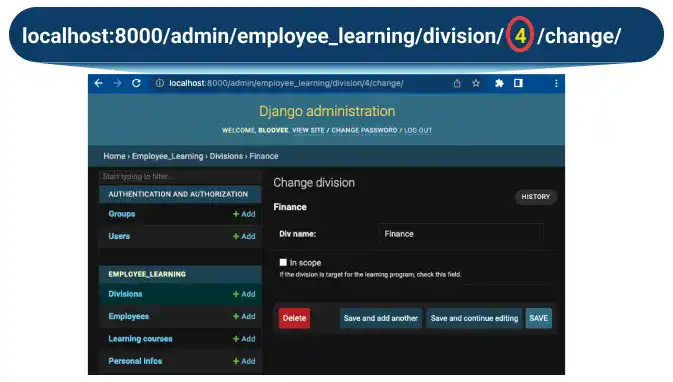
Although the primary key ID (Djanto ID) is not shown directly in the Django admin site, there is a way to check the ID. When you create a record, Django admin creates a page to update the record. The ID of the record is shown as part of the URL. For example, go to the Division model page and click on one of the records. You can see the ID of the record.

Relationships with ID
In Django, you'll define relationships from one model using relationship fields (ForeigenKey, OneToOneField, or ManyToManyField), specifying a related model as the key argument. Then, when the relationship is defined through the relationship fields, the two tables are connected through the ID of each table.
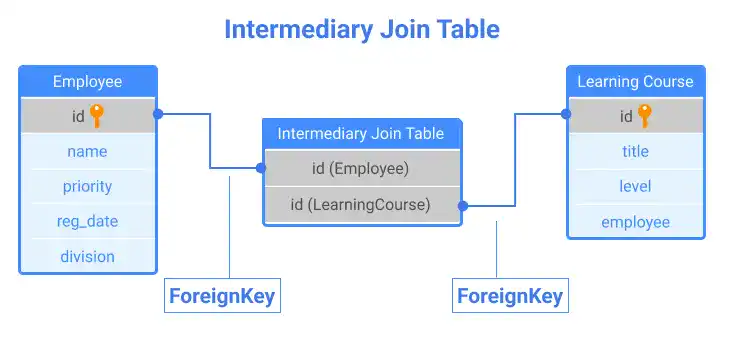
As explained in the previous section, the situation is more complicated for the ManyToManyField case. Behind the scenes, Django creates an intermediary join table to enable the many-to-many relationship. IDs from each table are mapped through the intermediary join table, like in the illustration below.