Django Models – Choices Option

Using the choices option, you can make a pull-down list input. There are two parts of coding to execute this.
1. Define list items with tuples
Usually, use a class variable to define list items. The list should be a list of tuples. The first element in each tuple is the actual value to be set in the model. The second element is a human-readable name to be displayed in browsers.
2. Add the choices option
We normally use CharField for the choices option. Use the defined list variable as the value of the option.
Practice
Objective:
Learn choices, verbose_name, default options
In this practice, we'll explain how to execute the choices option along with the default and verbose_name options.
1. The choices option
Edit the Employee model by adding a new field named priority. This field is expected to be used to select priority employees for the digital skill learning program.
To implement the choices option, edit the models.py file by adding the yellow line, as shown below.
class Employee(models.Model):
PRIORITIES=[('H','High'), ('M','Medium'), ('L','Low'),]
name=models.CharField(max_length=25, verbose_name="Employee Name")
priority=models.CharField(max_length=1, choices=PRIORITIES)
def __str__(self):
return self.name
2. The default option
You can specify the default value for the field using the default option. In this case, we use "M" as the default value.
:
priority=models.CharField(max_length=1, choices=PRIORITIES, default="M")
:
3. The verbose_name option
The verbose_name option is used to adjust how to display the field name in browsers. If you don't specify it, the displayed field name is Priority. Using a simple word is suitable for computers, but it may not be clear enough for humans. In this case, we'll change the display name to "Learning Priorities" by adding the yellow part below.
:
priority=models.CharField(max_length=1, verbose_name="Learning Priorities", choices=PRIORITIES, default="M")
:
4. Execute the changes in the database
Execute the makemigrations and migrate command.
python manage.py makemigrations employee_learning
python manage.py migrate
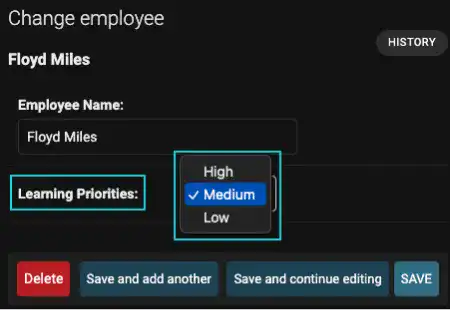
5. Check the admin site
Run the runserver command and go to the admin page. You can confirm that the three options (1. choices, 2. default, 3. verbose_name) are appropriately executed.