Django Allauth (7) – Allauth Template File Setup

This lesson will explain how to edit template files for allauth.
Create mirror template files in the project templates directory
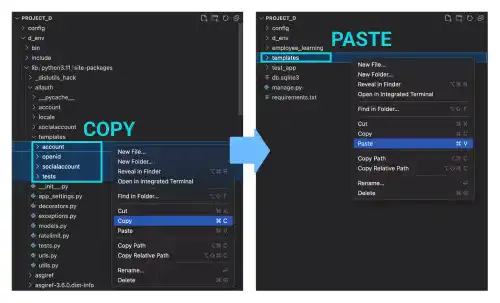
As you can see in the main figure, template files for allauth are located in the templates directory under the allauth directory. Directly editing these original template files is not a good idea. You should copy all the directories and paste them into the project templates directory immediately under the project directory.
By doing this, Django will read the template files as if those files were located in the original location. If you want to change the design of the user authentication pages, edit the copied html files.
Right-click on VS Code
For quick operation, in VS Code, you can use the right-click to copy and paste the directories.

Test
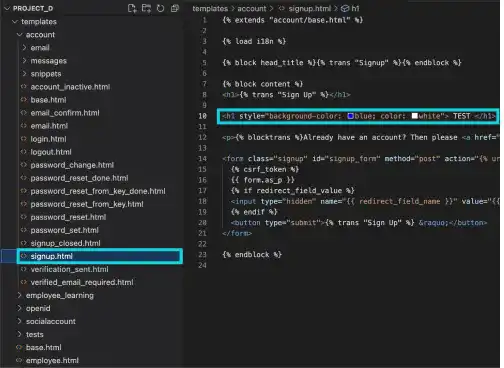
To test if everything is working, add the following one-line code in the signup.html file under the account directory.

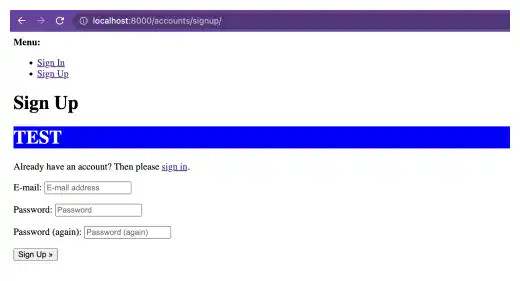
After saving the file and making sure the development server (runserver) is running, go to the Sign Up page. You can see that the added code is displayed like shown in the screenshot below.

As this is only for testing purposes, delete the test code and save the file.
Now you are ready to edit the template files for allauth.



