Django Allauth (5) – Social Login with GitHub

This lesson will explain how to set up a social login with GitHub. The approach can change depending on GitHub's policy. This approach is valid as of April 2023.
1. Register a new OAuth app on the GitHub website
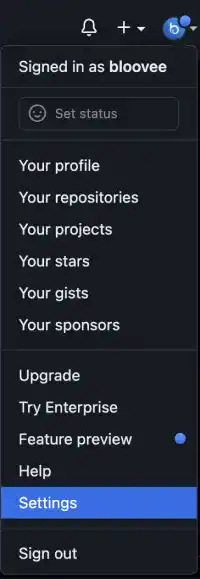
Go to your GitHub account page to set up a new OAuth app. Open the menu from the user icon on the top right. Select Settings.

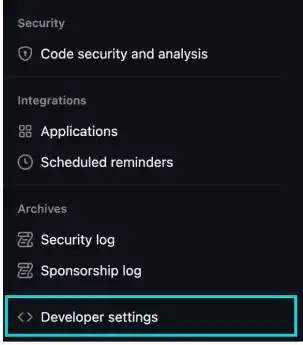
Select Developer settings on the left sidebar.

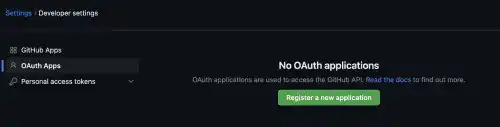
Clicks on the Register a new application button under the OAuth Apps menu.

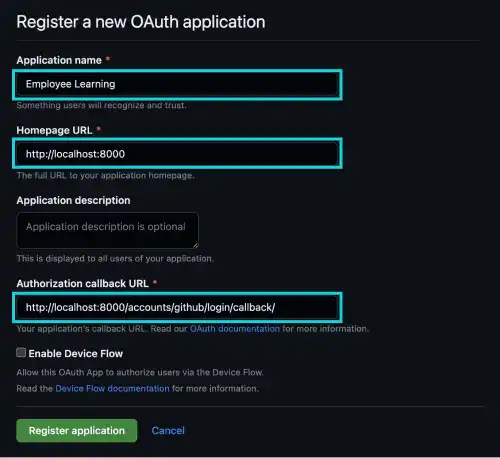
There are three items you need to type in.
- App Name: Employee Learning (any name)
- Homepage URL: http://localhost:8000
- Authorization callback URL: http://localhost:8000/accounts/github/login/callback/
You need to type the Homepage URL and callback URL carefully. Often, errors come from this setting. If you are using 127.0.0.1 for the runserver command, use 127.0.0.1 here as well. Another point you need to be careful about is the accounts part. Don't forget to put s at the end.

Once you type them correctly, press the Register application button.
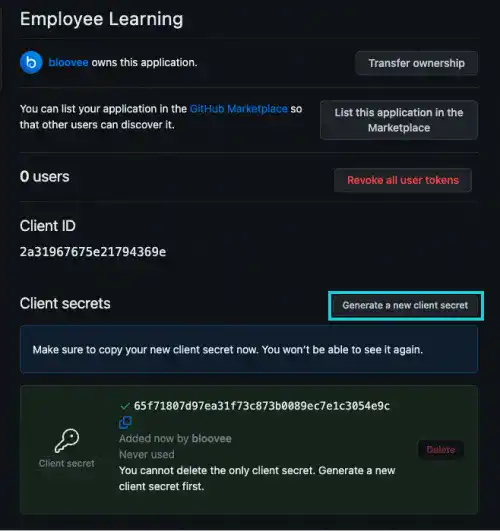
You can see the registered app details with Client ID. Click on the Generate a new client secret button to generate a Client secret. Copy the Client ID and Client secret, and save them in a safe place. We'll use them later.

2. Edit settings.py
To add the GitHub social login feature, you need to edit settings.py.
- Add allauth github app in the
INSTALLED_APPSsection - Add
SCOPEunderSOCIALACCOUNT_PROVIDERS
INSTALLED_APPS = [
:
'allauth.socialaccount.providers.github',
]
###Social Login###
SOCIALACCOUNT_PROVIDERS = {
'github': {
'SCOPE': [
'user',
'repo',
'read:org',
],
},
}
You may need to add your server URL if you are using GitHub Enterprise. Check the allauth official document.
3. Register in Django Admin
As the last step, you need to add your domain on the Site page and GitHub social login settings on the Social applications page in the Django admin site.
Update the domain information on the Site page
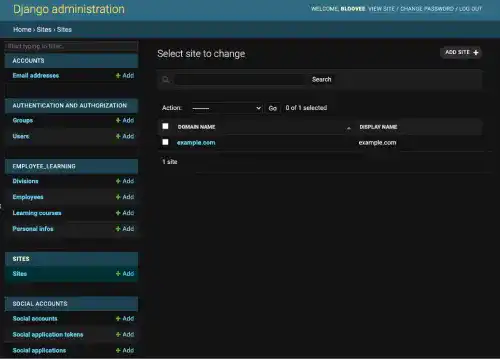
Click on the Site link on the left sidebar. As a default, example.com is registered on the Site page.

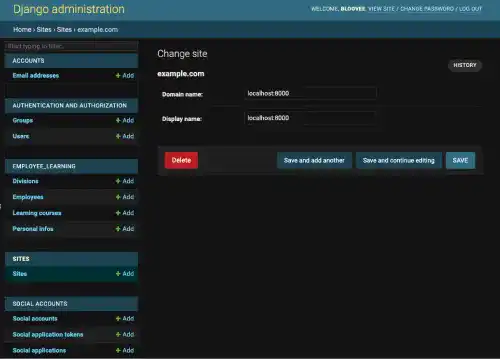
Change it to localhost:8000.

Add GitHub social login settings on the Social applications page
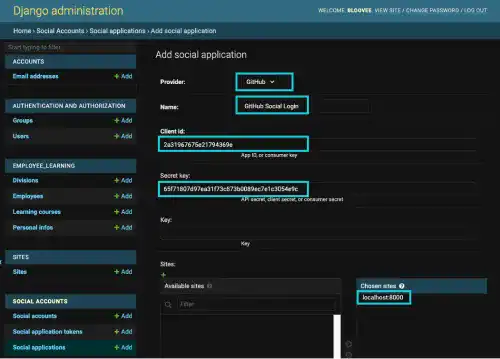
Click on the +Add button beside the Social applications link on the left sidebar.
Add the following settings:
- Provider: GitHub
- Name: Any name
- Client ID: Client ID obtained from GitHub website
- Secret Key: Client secret obtained from GitHub website
- Sites: localhost:8000
Once it's done, save the record.

Once it's done, save the record.
4. Check the results
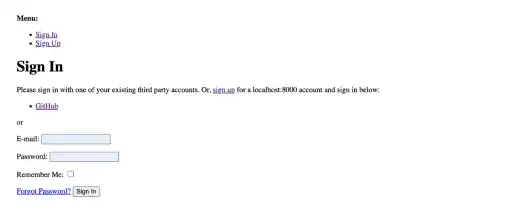
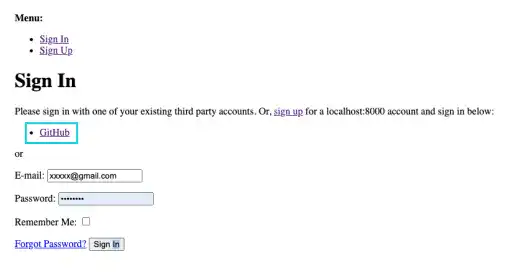
Go to the Sign In (Login) page (not the Sign Up page!) to check the results.
You can see the link named GitHub.

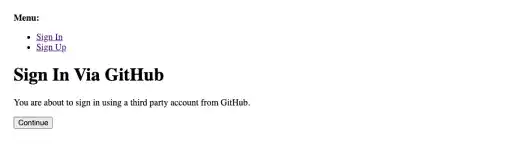
Click on the link. And, then, click on the Continue button.

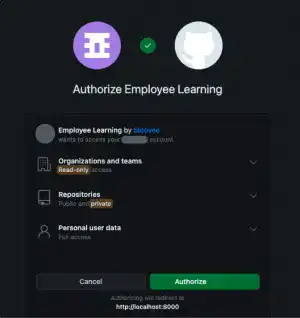
You'll be redirected to the GitHub site. Press the Authorize button.

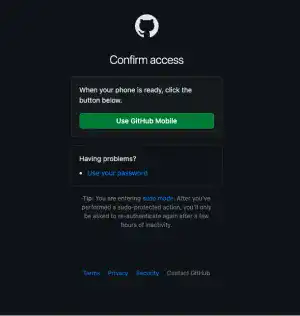
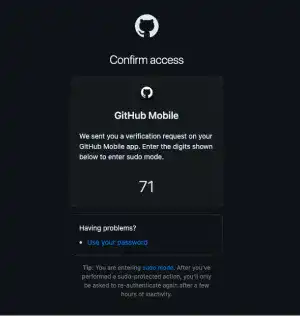
Confirm the access with GitHub Mobile or password.

If you are using GitHub Mobile, type the code on your mobile.

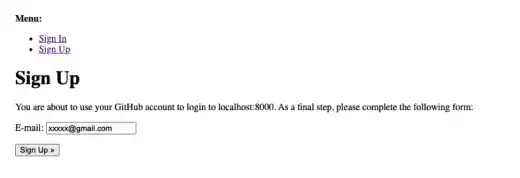
Once access is confirmed, you'll be redirected to the Sign Up page.

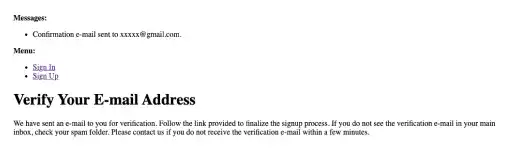
Once you click on the Sign Up button, you'll see a message saying that a verification email has been sent out.

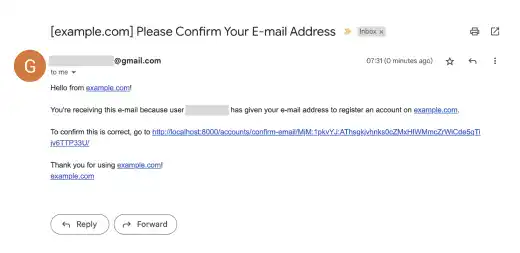
Check your email. You'll see the verification email in your inbox.

Click the link, then you'll see a confirmation message. After you press the Confirm button, your account will be created...

...and you'll be ready to sign in (log in) using GitHub Social Login.

Click on the GitHub link. Then, click on the Continue button.

You'll jump to the landing page (You are successfully logged in to the app).

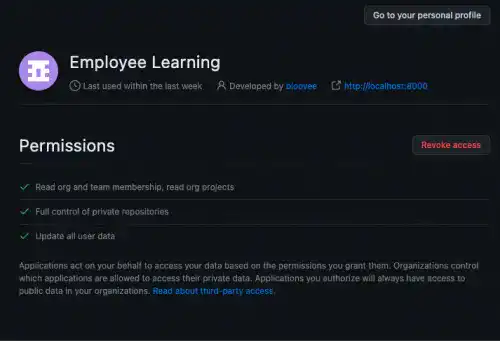
 Note: Revoke Access
Note: Revoke Access
When a user wants to revoke the GitHub social login for your web application, go to Applications under Settings. And select Authorized OAuth Apps.
Select the app that the user wants to revoke, and click on the Revoke access button.

When the user wants to use the GitHub social login for your web application again, they will need to reauthorize the access through your web application.


