Designing Websites

Designing a website is the critical first step in creating an engaging and functional online presence. Before diving into coding, it’s essential to establish a clear plan and design strategy. This process can be broken down into four key stages:
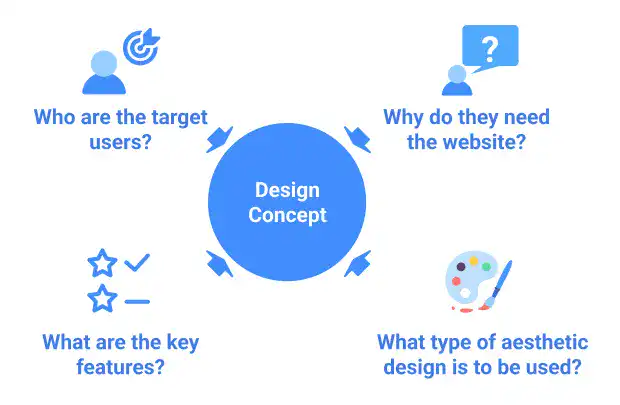
1. Concept Design
Every website design begins with defining its purpose and audience. Concept design lays the foundation for all subsequent decisions by answering key questions such as:
- Who are the target users?
- Why do they need the website?
- What are the key features?
- What type of aesthetic design is to be used?

Once these are clear, you can determine the overall style, including color themes, typography, and design elements that align with your goals and audience preferences. For example, a corporate website may prioritize professionalism with a clean design, while a children’s website may use bright colors and playful fonts.
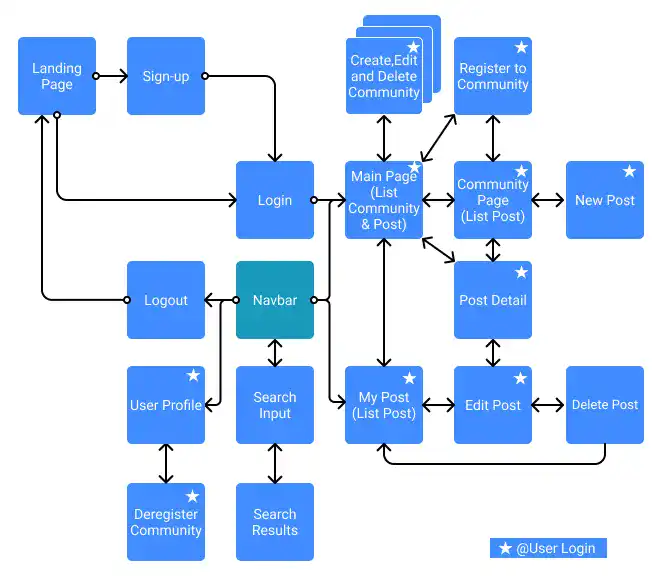
2. User Flow (Sitemap) Design
The user flow or sitemap defines the structure of your website. It outlines how pages are connected and ensures a logical, seamless journey for users.
Key steps in designing a user flow:
- Identify the pages your website needs (e.g., homepage, about page, contact page).
- Map out how these pages will link to one another to support your objectives.
A well-designed user flow not only enhances navigation but also helps achieve the goals of your website by guiding users to the desired actions (e.g., filling out a form, purchasing a product).
User flow example

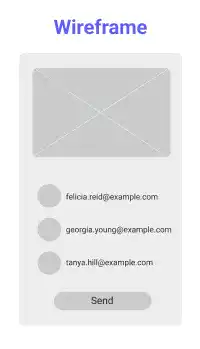
3. Wireframing
Wireframing is the blueprint stage of web design. It focuses on the layout and structure of your web pages without delving into details like colors or fonts.
What to include in a wireframe:
- Placement of key elements, such as headers, images, and buttons.
- The arrangement of content areas to optimize usability and readability.
- Spacing and alignment to create a balanced design.
Wireframes provide a clear visual representation of the page structure, ensuring that the layout is functional and user-friendly before moving on to the next stage.

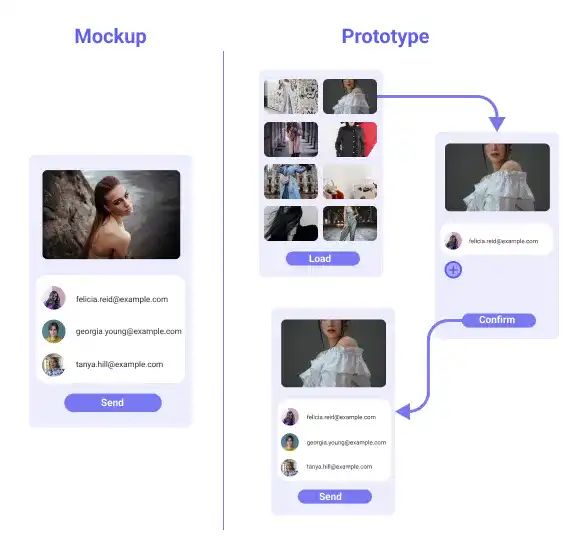
4. Mockup and Prototype Design
In this final stage, you refine the visual and interactive elements of your website.
- Mockups: Add aesthetic details such as colors, typography, and images to the wireframe, creating a polished, static representation of the final design.
- Prototypes: Build an interactive version of the mockup to simulate the user journey and test functionality, such as navigation menus and clickable links.
A well-designed prototype allows you to identify and resolve usability issues before the website is developed.

By following these four stages, you ensure a strategic and user-centric approach to website design. Whether you’re building a small blog or a complex web application, starting with a solid design plan will set you up for success when transitioning to HTML and CSS coding.
We also have a Figma course for beginners. The course focuses more on web application design; however, it can be helpful for learning design basics. Click on the button below.




