Create Project Directory

Creating a project directory is the first step for starting an app development project. You can create it in your home directory, on your desktop, or in other locations on your computer. Developing a web application using Django will be done in this project directory throughout this course. Many new directories or files will be added to the project directory along with your app development process.
Create a project directory with VS Code
You can use VS Code to create a new project directory. Here is the guide to creating a new project directory with VS Code.
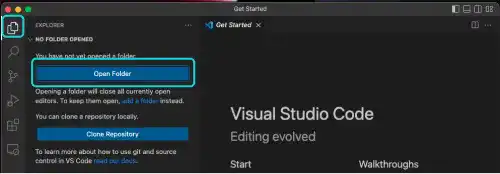
- Click on the document icon on the top left and press the Open Folder button.

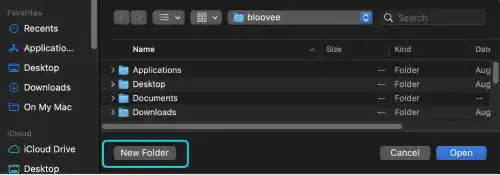
- Press the New Folder button in the directory selection screen.

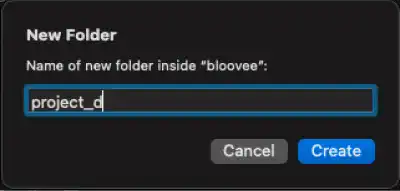
- Type a project name (e.g., project_d) and press the Create button.

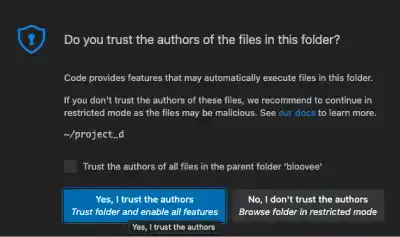
- When opening the directory that you created, you may be asked if the directory (folder) can be trusted. Select the Yes button to open the directory.

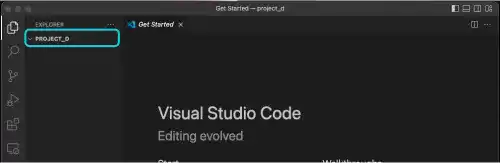
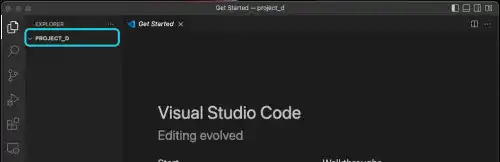
- You'll see that the project directory has been created like shown below

Open Terminal
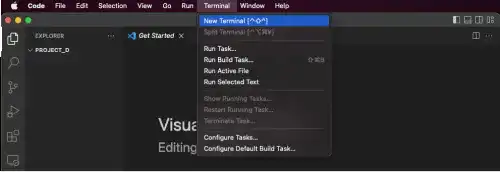
For the following sections, you'll need to use Terminal. To open the terminal, click on 'Terminal' in the top menu bar and select 'New Terminal'

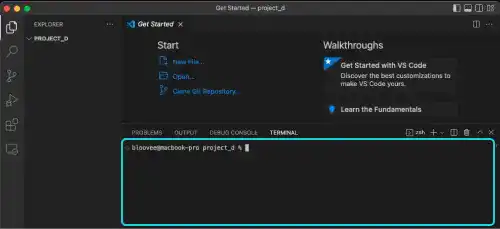
You can see that a new terminal is opened with the project directory as the current working directory.

 Tips: Start VS Code with drag and drop
Tips: Start VS Code with drag and drop
You can also create a new project directory with your Mac OS or Windows and open it with VS Code. Here are the steps for Mac OS.
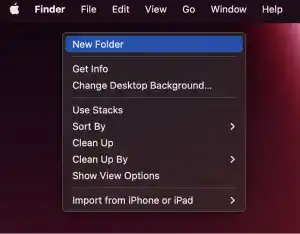
1. Create a new folder by right-clicking on your desktop.

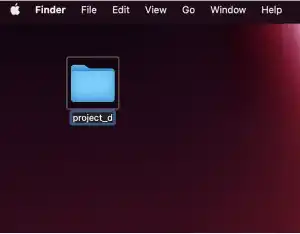
2. Change the folder name.

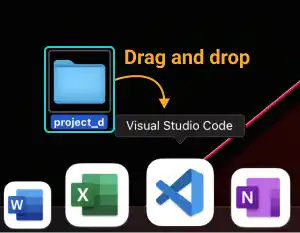
3. Drag and drop the folder onto the VS Code icon.
- For Mac: use the VS Code icon in the Dock.
- For Windows: use the VS Code icon on the desktop.

4. You can see that the project directory is opened with VS Code