Comments in HTML Document

Comments are explanations on the selected part of code. Comments are recognized by humans, but they are not recognized by computers as code. Adding proper comments is very important in professional coding. Based on your comments, your team member can understand the structure and logic of your code more easily.
When the code becomes longer, you may forget the meaning of a certain part of the code you wrote before. Comments can be useful even for you to recall why you wrote the lines of code. The ways to write comments differ by language.
Comments in the HTML document
For HTML, one-line comments and multi-line comments are defined by the same symbols: <!-- comments -->.
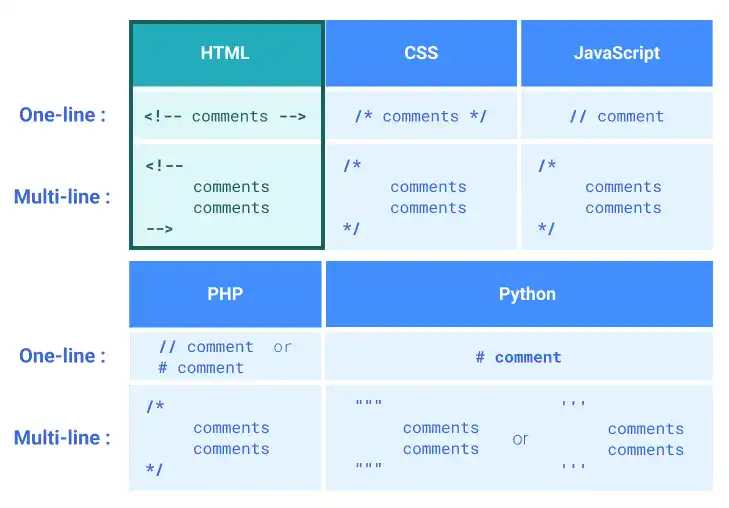
As different languages use different symbols for commenting, they are a source of confusion. The table below shows the summary of comment symbols for selected languages for your understanding.