Comments in CSS Document

Comments are explanations of the selected part of the code. Comments are recognized by the human, but they are not recognized by the computer as code. Adding proper comments is very important in professional coding. Based on your comments, your team member can understand the structure and logic of the code more easily.
When the code becomes longer, you may forget the meaning of a certain part of the code you wrote before. Comments are useful even for you to recall why you wrote the lines of code. The ways to write comments differ by language.
Comments in the CSS document
For CSS, one-line comments and multi-line comments are defined by the same symbols: /* comments */.
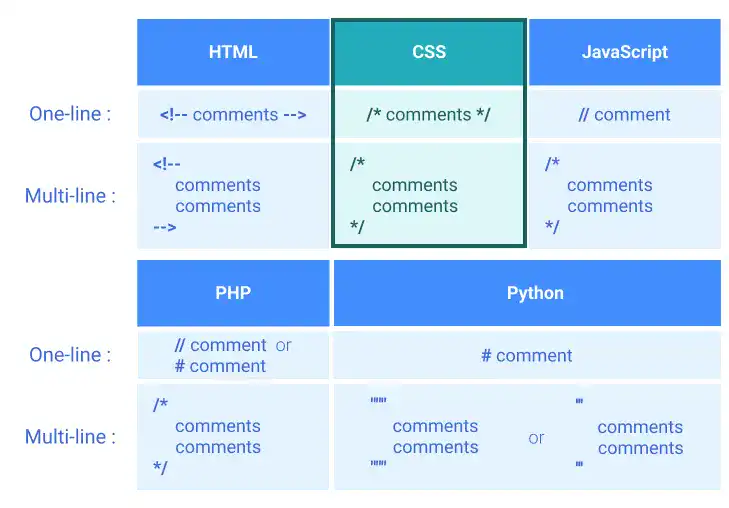
As different languages use different symbols for commenting, this is a source of confusion. The table below shows the summary of commenting symbols for select languages for your understanding.