Color Theme

As design consistency is critical for a website or general UI design, setting a color theme for a website or web page in advance is helpful to improve your productivity in website design and development.
Creating a color theme
When you make a color theme for your website or web application, you can use 3-4 categories.
Base color
Base color is the color usually used for the background color of the body element. Usually, it occupies the largest area of the website. There is no strict rule for the proportion of base color; however, 60-80% can be the rough target base color proportion. As dark-mode UI is getting popular, you may need to prepare two base colors – one for the light mode and one for the dark mode.
Primary color
The primary color is the key color of the website or application UI. As it creates a clear impression on users, the choice of primary color is very important.
Secondary color
The use of the secondary color is optional. Using secondary color give you more flexibility in your design. There is no strict rule for the color proportion. The combined percentage of the primary color and the secondary color over the overall screen area is typically 20-40%.
Accent color
To effectively communicate with users, you may want to pay special attention to certain elements e.g., to show warnings or alerts. For this purpose, you can use accent color. You should not overuse accent color as overuse of accent color can undermine the original intent.
Color variants
To increase design flexibility, color variants can be used. You can set dark color and light color variants.
Material Design website provides very useful tools for app UI design that can also be applicable to website UI design.
Material Design is developed by Google for app UI designers. It introduces the idea of the color system. It helps you to define your own color theme. Check the Material Design website to learn about the color system.
Practice
Objective:
Set a color theme for the practice demo site
We'll explain how to set font color, background color, and borderline color in the following section. You can familiarize yourself with the concept in this practice before going into details.
1. Set a color theme for the practice demo site
In the practice demo site that we are developing through the practice sections in this course, we use aqua colors as key colors while using white as the body background color.
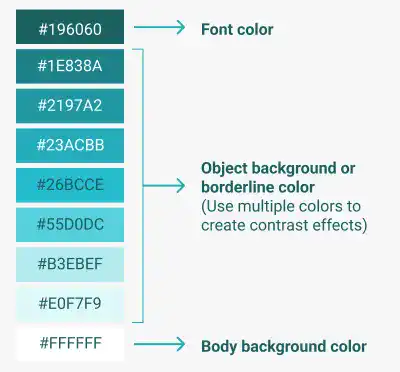
The image below shows a color theme guide used for the practice demo site across chapters going forward. Use the darkest aqua color for the font color. As we show multiple contrasting HTML elements for practice purposes, we use several aqua colors for object background and borderline colors.

2. Create a new HTML file for this chapter
- Create a new file chapter9.html under the html-css-introduction directory.
- Type
!and hit tab or enter to create an html template. - Change the
<title>section to 9. Web Design Basics. - Before the
<title>tag, add a link to the CSS file created in Chapter 8.
The code should look like the one below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/practice.css">
<title>9. Web Design Basics</title>
</head>
<body>
<h1>Chapter 9. Web Design Basics</h1>
</body>
</html>
2. Update the body section
Add the code below in the body section of the HTML file. We haven't explained specific CSS properties yet. For now, just copy and paste the code into your file.
<h1>Chapter 9. Web Design Basics</h1>
<h2>Color guide for the practice section</h2>
<h3 style="color:#196060">Font Color</h3>
<h3 style="background-color:#1E838A; color:white;">Object background color 1</h3>
<h3 style="background-color:#2197A2; color:white;">Object background color 2</h3>
<h3 style="background-color:#23ACBB; color:white;">Object background color 3</h3>
<h3 style="background-color:#26BCCE; color:#196060;">Object background color 4</h3>
<h3 style="background-color:#55D0DC; color:#196060;">Object background color 5</h3>
<h3 style="background-color:#B3EBEF; color:#196060;">Object background color 6</h3>
<h3 style="background-color:#E0F7F9; color:#196060;">Object background color 7</h3>
<h3 style="background-color:white; color:#196060;">Body BG Color</h3>
3. Update the custom CSS file
Open the practice.css file and adjust the CSS for the body element. Delete the current properties for the body element, and add the color settings below to follow the color theme guide. For now, we set colors only for the body element. More colors to be set as we move along the course practices.
body{
background-color: white;
color: #196060;
}
4. Check the result with a browser
Open chapter9.html with a browser. You can see a simple color guide for the practice section.
You can also check the sample result here (Demo Site).





