Color Code – HEX and RGB

There are several ways to specify colors in website design. We'll explain the most commonly used four approaches in this section.
- HEX
- RGB
- RGBA
- Color name
Colors are usually defined by the three primary colors of light (Red, Green, and Blue). When all three color lights are combined, the light becomes white. HEX and RGB color codes use the same principle. The only difference is the way of describing the levels of each color's contributions.
1. HEX
In the HEX color code, Red, Green, and Blue are described in hexadecimal numbers from 0 to F. In the hexadecimal number system, alphabet letters (A to F) are used to describe values beyond 9 as shown below. The total count from 00 to FF is 256 in decimal numbers. In this approach, use # before the color code.

2. RGB
In RGB color code, Red, Green, and Blue are described in decimal numbers from 0 to 255. In this approach, color codes look like shown below.

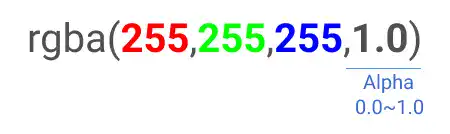
3. RGBA
RGBA code can define opacity level. The last component of the code is called the alpha value. The alpha value is set between 0.0 (fully transparent) and 1.0 (fully opaque).

4. Color name
CSS defines basic colors with color names such as red, green, blue, yellow, and pink. Color variation is limited in this approach; however, this approach is useful when you don't need to use many color patterns.




