color

The color property is used to set the color of a font. Unlike other properties, the color property is not font-color (just color). As explained in a previous chapter, there are several ways to set the color property: HEX, RGB, RGBA, and color name (keyword). HEX, RGB and RGBA are based on RGB color model. HEX describes RGB using hexadecimal numbers from 00 to FF while RGB or RGBA describes decimal numbers from 0 to 255. RGBA also contains the opacity level (called alpha value) on top of RGB values.
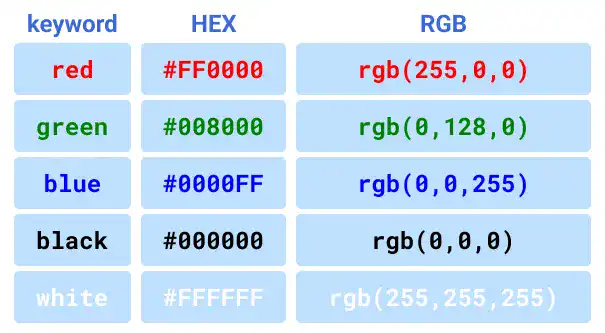
Here are selected examples of color keywords, HEX, and RGB.

Inheritance
The default font color is black (#000000). Each element inherits its parent font color. If you set the font color to the <body> element, it applies to almost all elements unless you add other color properties to the elements below the <body> element.
Text-related properties tend to cascade
Most text-related properties explained in this chapter cascade (are inherited) except in some cases such as text-decoration and vertical-align, so you don't need to specify text-related properties in each element.
Practice
Objective:
Check how each element inherits the color property
1. Update the body section of the HTML file
Add the code below at the end of the <body> section in the chapter11.html file. In this code, we are creating 4 layered nesting structures and changing color in each layer.
<h2>Font Color</h2>
<h3>No color settings</h3>
<div>
1st layer
<div>
2nd layer
<div>
3rd layer
<div>4th layer</div>
</div>
</div>
</div>
<h3>Change at 1st layer</h3>
<div style="color: red">
1st layer
<div>
2nd layer
<div>
3rd layer
<div>4th layer</div>
</div>
</div>
</div>
<h3>Change at 2nd layer</h3>
<div>
1st layer
<div style="color: red">
2nd layer
<div>
3rd layer
<div>4th layer</div>
</div>
</div>
</div>
<h3>Change at 3rd layer</h3>
<div>
1st layer
<div>
2nd layer
<div style="color: red">
3rd layer
<div>4th layer</div>
</div>
</div>
</div>
<h3>Change at 4th layer</h3>
<div>
1st layer
<div>
2nd layer
<div>
3rd layer
<div style="color: red">4th layer</div>
</div>
</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter11.html with a browser.
- You can confirm that the color property is applied to descendant elements.
You can also check the sample result here (Demo Site).




