Browser Developer Tools for CSS

Browser developer tools are very powerful for CSS coding. You can modify the existing pages on the internet by changing CSS properties on your local computer.
Introduction to developer tools for CSS coding
Launching browser developer tools
In most browsers, you can open the developer tools by right-clicking on the page. Select Inspect or Inspect Element in the right-click dropdown menu. We are using Chrome in this course.
Check the HTML and CSS code of the page
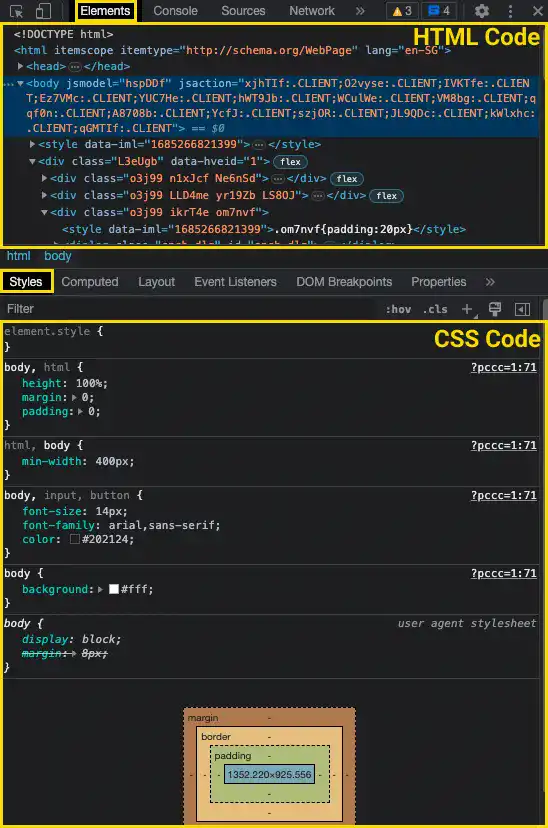
- HTML and CSS codes are available in the Elements tab.
- First, you can see HTML code in the upper part.
- Second, CSS code is available under the Styles tab.
- Here is an example of HTML and CSS code view in a browser.

Update CSS using the developer tools
In the CSS code section, you can directly edit the code. You can see the changes dynamically. As it is done locally, you can get back to the original status when you refresh the browser. See the video below to understand how this works. In the video, we are changing the background color on the Google search page. To change the background color of the entire page, select the body element in the HTML code above first. Then, change the background property.
Select specific elements
Using the developer tools, you can check the status of each element visually. Click on the select icon 
Change device size
Using the developer tools, you can also check how the page looks like in different device sizes. Click on the device icon 


