Borders on Specific Side

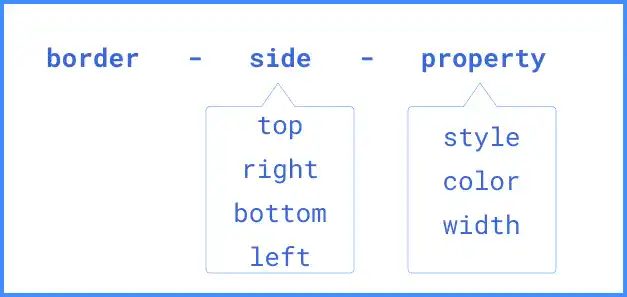
You can also set only a specific border property (style, color, or width) for a specific side (top, right, bottom, or left) of borders using the property formula below.

Practice
Objective:
Set a specific property value for a specific side of the borders
1. Update the body section of the HTML file
Add the code below in the body section of the chapter13.html file. We are using bg-border class that has already been defined before.
In the code below, we are wrapping each set of object groups using the <div> element with the display and flex-wrap properties to structure the results. We'll explain these properties in detail later. For now, just copy and paste the code.
This time, we are using a nesting structure to show the result as a column structure.
<h2>Borders on Specific Side</h2>
<div style="display: flex; flex-wrap: wrap;">
<div>
<h3>Style</h3>
<div class="bg-border">Original</div>
<div class="bg-border" style="border-top-style: none">border-top-style: none</div>
<div class="bg-border" style="border-right-style: none">border-right-style: none</div>
<div class="bg-border" style="border-bottom-style: none">border-bottom-style: none</div>
<div class="bg-border" style="border-left-style: none">border-left-style: none</div>
</div>
<div>
<h3>color</h3>
<div class="bg-border">Original</div>
<div class="bg-border" style="border-top-color: red">border-top-color: red</div>
<div class="bg-border" style="border-right-color: red">border-right-color: red</div>
<div class="bg-border" style="border-bottom-color: red">border-bottom-color: red</div>
<div class="bg-border" style="border-left-color: red">border-left-color: red</div>
</div>
<div>
<h3>Width</h3>
<div class="bg-border">Original</div>
<div class="bg-border" style="border-top-width: 5px">border-top-width: 5px</div>
<div class="bg-border" style="border-right-width: 5px">border-right-width: 5px</div>
<div class="bg-border" style="border-bottom-width: 5px">border-bottom-width: 5px</div>
<div class="bg-border" style="border-left-width: 5px">border-left-width: 5px</div>
</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter13.html with a browser.
- You can see how to adjust a specific border property for a particular border.
You can also check the sample result here (Demo Site).





