border-style

The border-style property is used for setting the style of borderlines. As the default value is none, you need to add this property to CSS in order to show borderlines. If you don't set the border-style property even though you specify the border-color or border-width, borderlines won't be displayed.
Property Values
There are several styles you can set. Here are the major ones:
none(default)soliddoubledasheddotted
Multiple Keywords
When you set only one keyword, the style is applied to all sides of the borderline. By setting multiple keywords, you can set different borderline styles for each side of the element.
Two keywords
- The first keyword is applied to the top and bottom borders.
- The second keyword is applied to the right and left borders.

Three keywords
- The first keyword is applied to the top border.
- The second keyword is applied to the right and left borders.
- The third keyword is applied to the bottom border.

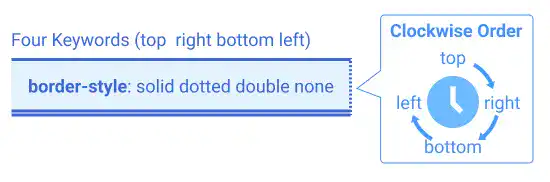
Four keywords
Using four keywords, you can specify the styles for each side of the borders. The property values are set based on clockwise order starting from the top.
- The first keyword is applied to the top border.
- The second keyword is applied to the right border
- The third keyword is applied to the bottom border.
- The fourth keyword is applied to the left border.

Practice
Objective:
Practice to set different border styles with different numbers of keywords
1. Create a new HTML file for this chapter
- Create a copy of the chapter12.html file and change the name to chapter13.html.
- Change the
<title>section to 13. CSS: Styling Borders and Drawing Lines. - Also, delete the existing content of the
<body>element that was created in the previous chapter. - Add the
<h1>tag to show the chapter title of this page at the top of the page. - The code should look like the one below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Google Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<!--Custom CSS-->
<link rel="stylesheet" href="css/practice.css">
<title>13. CSS: Styling Borders and Drawing Lines</title>
</head>
<body>
<h1>Chapter 13. CSS: Styling Borders and Drawing Lines</h1>
</body>
</html>
2. Update the body section
Add the code below in the body section of the HTML file. We are adding the bg-only class to set the size and shape of each box without any borderline as a base object style. The code for the styling will be explained in the next step.
We also add borderlines to the base object using the style attribute of each element so that we can customize the border style for each element. This part of the CSS code is written in the HTML file below.
In the code below, we are wrapping elements using the <div> element with the display and flex-wrap properties to structure the results. We'll explain these properties in detail later. For now, just copy and paste the code.
<h2>Border Style</h2>
<h3> 1 Value </h3>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-only">border-style: Original</div>
<div class="bg-only" style="border-style: none;">border-style: None</div>
<div class="bg-only" style="border-style: solid;">border-style: Solid</div>
<div class="bg-only" style="border-style: dashed;">border-style: Dashed</div>
<div class="bg-only" style="border-style: dotted;">border-style: Dotted</div>
<div class="bg-only" style="border-style: double;">border-style: double</div>
</div>
<h3> 2 Values </h3>
<div style="display: flex;">
<div class="bg-only" style="border-style: solid none;">border-style: Solid None</div>
<div class="bg-only" style="border-style: solid dashed;">border-style: Solid Dashed</div>
</div>
<h3> 3 Values </h3>
<div class="bg-only" style="border-style: solid none dotted;">border-style: Solid None Dotted</div>
<h3> 4 Values </h3>
<div class="bg-only" style="border-style: solid dotted double none;">border-style: Solid Dotted Double None</div>
<hr>
3. Update the CSS file
Open the practice.css file and add new code for adding styles to the bg-only class. As this is the start of the chapter, add a comment upfront for code readability.
/* Chapter 13. CSS: Styling Borders and Drawing Lines */
.bg-only{
width: 300px;
height: 100px;
margin: 10px;
padding: 10px;
background-color: #B3EBEF;
box-sizing: border-box;
}
4. Check the result with a browser
- Open chapter13.html with a browser.
- You can see how different border styles are set with multiple keywords.
You can also check the sample result here (Demo Site).




