Block Element vs. Inline Element

Understanding Block elements (or Block-level elements) and Inline elements (or Inline-level elements) is very important, especially for layout design. The key differences between these two types of element categories are:
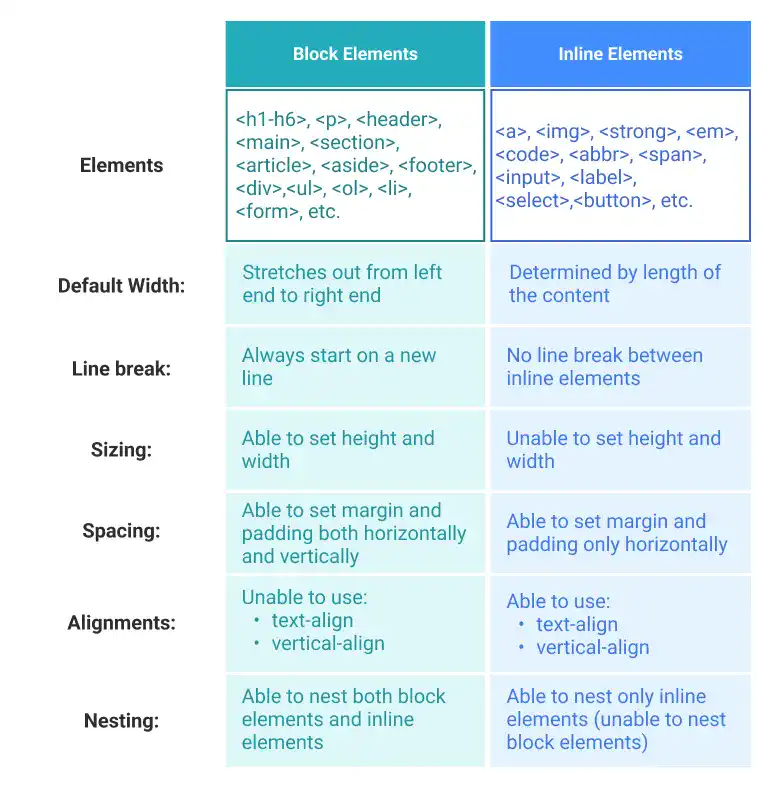
- Default width
- Line break
- Sizing and spacing
- Position alignment
- Nesting
Block elements
Block elements have the following key characteristics.
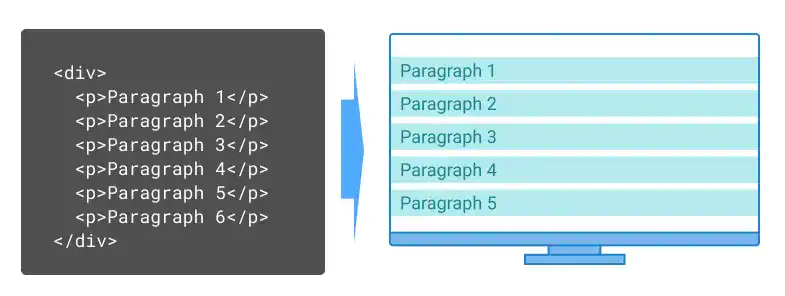
- A block element stretches out from the left end to the right end as a default setting.
- A block element always starts on a new line.
- You can set size (
heightandwidth) and spacing (paddingandmargin). - For position alignment, you cannot use
text-alignandvertical-align. An easier way to align the positions of block elements is by using thedisplayproperty ormargin: autowhich will be explained later. - You can nest both block elements and inline elements under a block element.
The illustration below shows how block elements are displayed by default.

Inline elements
Inline elements have the following key characteristics.
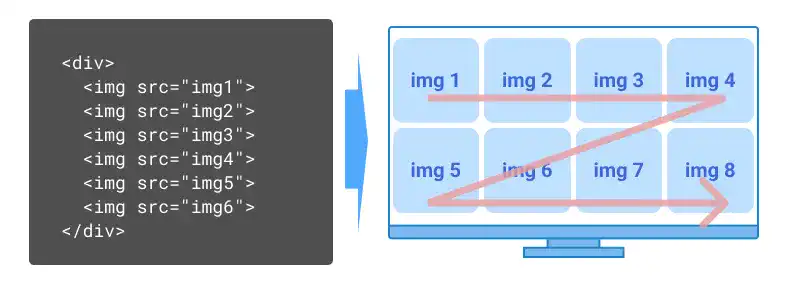
- The default
widthis determined by the length of the content - There is no line break between inline elements. You cannot set the
heightandwidthfor inline elements. - You can set the
marginandpaddinghorizontally, but you cannot set themarginandpaddingvertically. (Technically, you can set thepaddingvertically; however, the layout will be broken if you set thepaddingvertically.) - For position alignment, you can use
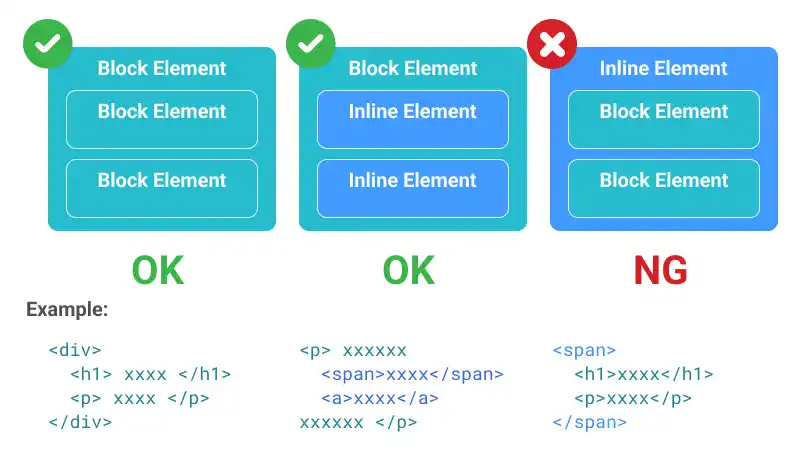
text-alignandvertical-align. - You can nest only inline elements (see the illustration below).

The illustration below shows how inline elements are displayed by default.

<a> tag to nest block elements
The <a> tag can be an exception for the inline element's nesting rule. The <a> tag can be used to nest block elements when you want to add a hyperlink to a component such as a card that consists of multiple block elements.
Block element vs. inline element summary
The differences between those two types of elements come from the roles of elements. Block elements are typically used for layout design while inline elements are often used within a paragraph.

Starting from HTML 5, you can change the type of elements using the display property. Also, HTML5 introduced another type of element category called inline-block element. We'll explain these new concepts later in this course.
 HTML 5 Content Models
HTML 5 Content Models
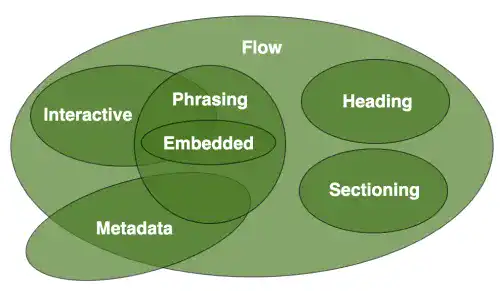
The two-element categories (inline element and block element) have been used before HTML 5. In HTML 5, a more granular element categorization is formally defined. The categorization is called Content Models. It has the following seven categories:
- Metadata content
- Flow content
- Sectioning content
- Heading content
- Phrasing content
- Embedded content
- Interactive content
Unlike block element and inline element categorization, Content Models are not mutually exclusive. One element can have multiple content categories like shown in the illustration below.

More detailed explanations are available on the HTML Living Standard and W3C websites.
 <img> as an inline element
<img> as an inline element
The <img> tag is considered an inline element. If we follow the definition, we should not be able to set the height and width for images; however, setting the height and width is, in fact, possible. The <img> tag is an exception to that rule.

This aspect is the same for some form elements such as <button> and <input>. You can set the width and height for these elements as well. As HTML 5 uses the new Content Models, there are several exceptions like these now.





