background-repeat

The background-repeat property is used to set how background images repeat when the image size is smaller than the element size.
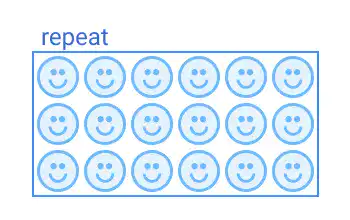
repeat
The repeat keyword is the default value of this property. The image is repeated both horizontally and vertically.

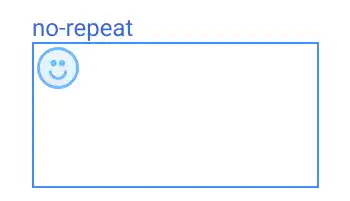
no-repeat
When you set no-repeat, the image is not repeated.

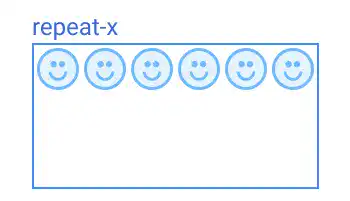
repeat-x
When you set repeat-x, the image is repeated only horizontally.

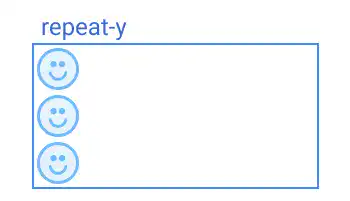
repeat-y
When you set repeat-y, the image is repeated only vertically.

Practice
Objective:
Test different background image repeat settings
1. Update the body section of the HTML file
Add the code below at the end of the body section in the chapter12.html file. In this code, we are adding the bg-image-3 class for a new background image.
In the code below, we are wrapping each set of frames using the <div> element with the display and flex-wrap properties to structure the results. We'll explain these properties in detail later. For now, just copy and paste the code.
<h2>Background Image Repeat</h2>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-repeat: no-repeat;">No Repeat</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-repeat: repeat;">Repeat</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-repeat: repeat-x;">Repeat-X</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-repeat: repeat-y;">Repeat-Y</div>
</div>
<hr>
2. Prepare image files
We are using a small smile icon. You can prepare any image but use a small image with weak color. As the icon image will be used repeatedly, we are using an SVG image, so that we can minimize file size while maintaining image quality. Save the image file under the img directory of the project.
3. Update the custom CSS file
Open the practice.css file and add the new code for adding the image file path.
.bg-image-3{
background-image:url(../img/smile.svg);
}
4. Check the result with a browser
- Open chapter12.html with a browser.
- You can see how different background image repeat settings work.
You can also check the sample result here (Demo Site).




