background-position

The background-position property is used for setting the position of the background image.
Position with %
You can specify position using %. Specify x-axis position first followed by y-axis position. The default position is 0% 0%.

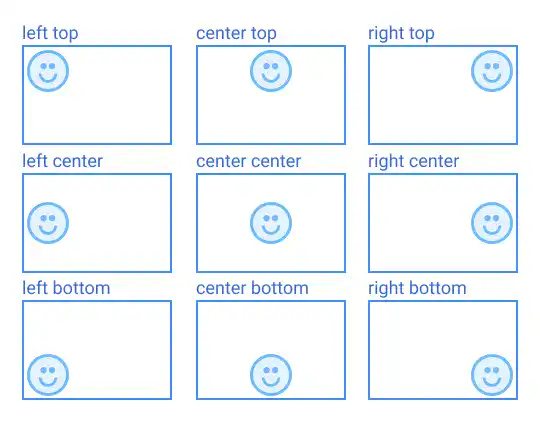
Position with keywords
You can also specify position using keywords:
- To specify x-axis position use
left,centerorright - To specify y-axis position use
top,centerorbottom

Practice
Objective:
Test different position settings using % and keywords
1. Update the body section of the HTML file
Add the code below at the end of the body section in the chapter12.html file. In this code, We are using the classes already defined in the previous practices. Create two sets of code – one is with % and the other is with keywords.
In the code below, we are wrapping each set of frames using the <div> element with the display and flex-wrap properties to structure the results. We'll explain these properties in detail later. For now, just copy and paste the code.
<h2>Background Image Position</h2>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 0% 0%;">Position 0% 0%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 50% 0%;">Position 50% 0%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 100% 0%;">Position 100% 0%</div>
</div>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 0% 50%;">Position 0% 50%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 50% 50%;">Position 50% 50%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 100% 50%;">Position 100% 50%</div>
</div>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 0% 100%;">Position 0% 100%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 50% 100%;">Position 50% 100%</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: 100% 100%;">Position 100% 100%</div>
</div>
<h2>Background Image Position (Keyword)</h2>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: left top;">Position left top</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: center top;">Position center top</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: right top;">Position right top</div>
</div>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: left center;">Position left center</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: center center;">Position center center</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: right center;">Position right center</div>
</div>
<div style="display: flex; flex-wrap: wrap;">
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: left bottom;">Position left bottom</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: center bottom;">Position center bottom</div>
<div class="bg-img-frame bg-image-3" style="background-size: 25%; background-position: right bottom;">Position right bottom</div>
</div>
<hr>
2. Check the result with a browser
- Open chapter12.html with a browser.
- You will see the results that are the same as the examples in the main section.
You can also check the sample result here (Demo Site).




