background-image

The background-image property is used for setting a file path to the image used for the background. Usually, this property is used along with the background-size property, which will be explained in the next topic.
Set a file path
To set the background-image property, you need to specify the image file path with the parentheses after URL. If you use the image file in the project directory, use a relative path.
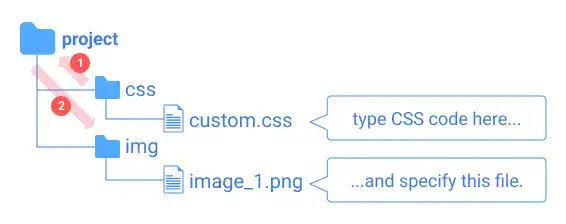
For example, as shown in the illustration below, you may want to set the file path to the image_1.png file, which is under the img directory, in the custom.css file under the css directory.

As the current directory of the custom.css file is the css directory, you need to move up first using .. (double dots) to specify the file path of image_1.png like in the code below.
selector{
background-image url(../img/image_1.png)
}
block element vs. inline element
As an image needs width and height, background-image can only used for a block element – for example, <div>, <body>, or layout semantics such as <section> and <article>. You can technically set background-image for an inline element, but the image may not be properly displayed.
Prepare image files
To learn how to handle background images in HTML, it is highly recommended to prepare some image files beforehand. For the examples in this lesson, we used images from Unsplash. You can also use other free image download services. Check Tips: Preparing Image Files in Chapter 4.
background-image without adjusting image size
When you use a background image without controlling image size, you may run into some problems.
We'll explain two cases using the image below.

1. Image is too large
One case is that the image size it too big to be displayed within the browser window like shown in the example below.

2. Image is too small
Another case is that the image size is too small and the same image is repeated. We'll explain how to manage the repeat setting later.

We'll explain how to solve these problems in the next topic.





