Add Hyperlinks to Specific Location on Web Page

You can also set a hyperlink to a specific part of a web page. In order to implement this, you need to do two things:
- Set a unique address (id) at the destination location: define the
idattribute - Set the id at the origin location: specify the
idin thehrefattribute in the<a>tag
Here are more detailed explanations.
1. Set the unique address (id) in the target location
These are the key points to set a unique address (id) in the destination location:
- Add the
idattribute at the destination location (element) - The
idattribute can be any text (string value) - The same
idcan be used only one time in the same HTML file (on the same web page)
2. Set the id for href in the <a> tag
These are the key points to set the address at the origin location:
- Specify the
idin thehrefattribute in the<a>tag - Use
#idfor the attribute value forhrefin the<a>tag. For example, if you setid="top"for the target location of the web page, you can set thehrefvalue likehref="#top".
 Tips: Specify a certain location on another web page
Tips: Specify a certain location on another web page
You can also target a certain location on another web page as a hyperlink destination by adding a #id value after the file path or URL. For example, if you want to add a link to the location with id="top" in index.html, the code will be like the one below.
<a href=index.html#top></a>
Practice
Objective:
Add hyperlinks to specific locations on the same web page
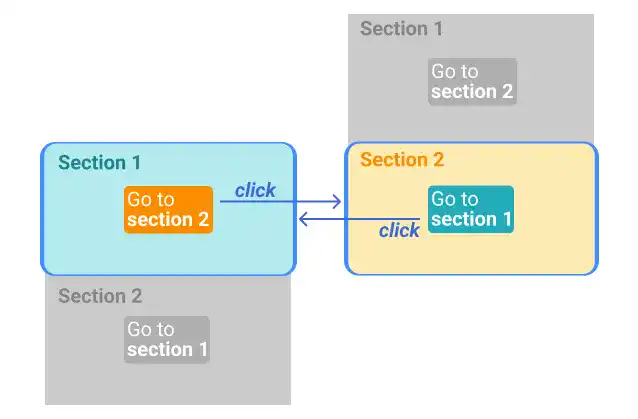
More specifically, create two sections on the same web page and set hyperlinks to switch views like shown in the illustration below.

1. Update the body section of the HTML document
- Open the chapter4.html file
- Type the following code before the
</body>tag (the body end tag). - This example uses the style attribute to add CSS for demonstration purposes, but you don't need to worry about it now. Just type the CSS code as shown. We'll explain CSS later.
<!--Hyperlinks to Specific Location on Web Page-->
<section id="section_1" style="height:100vh;background-color:green">
<h1>Section 1</h1>
<a href="#section_2">Go to section 2</a>
</section>
<section id="section_2" style="height:100vh;background-color:yellow">
<h1>Section 2</h1>
<a href="#section_1">Go to section 1</a>
</section>
2. Check the result with a browser
Open the chapter4.html file with a browser and check how the hyperlinks are working. The code you have implemented will result in the video shown below.



