Add Hyperlinks to Images

You can add hyperlinks to images instead of text by nesting the <img> tag under the <a> tag. Please be sure to carefully specify the following two paths: a hyperlink path and an image file path.
Practice
Objective:
Add a hyperlink with an icon
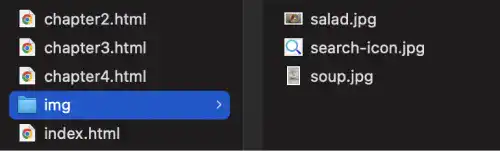
1. Prepare an image file
- Obtain an image file you want to use on your website
- In this practice, we use a search icon file named search-icon.jpg
- Save the file under the img directory

2. Add a hyperlink and image file path
Add the following code in chapter4.html.
<br>
<br>
<a href="https://www.google.com/">
<img src="img/search-icon.jpg" alt="search" width = "50px">
</a>
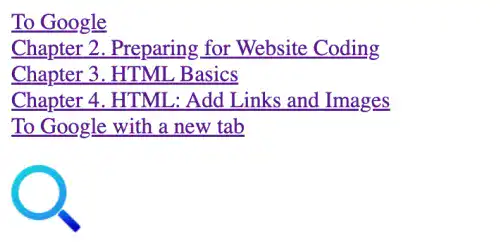
3. Check the result with a browser
Open the chapter4.html file with a browser and check if you can jump to Google.com by clicking the search icon.