Absolute Path vs. Relative Path

There are two approaches to writing a file path – absolute path and relative path. The absolute path structure can be different by OS. The main figure illustrates the absolute path structure on Mac OS.
(For the Linux OS example, you can check Absolute Path and Relative Path (Linux OS) )
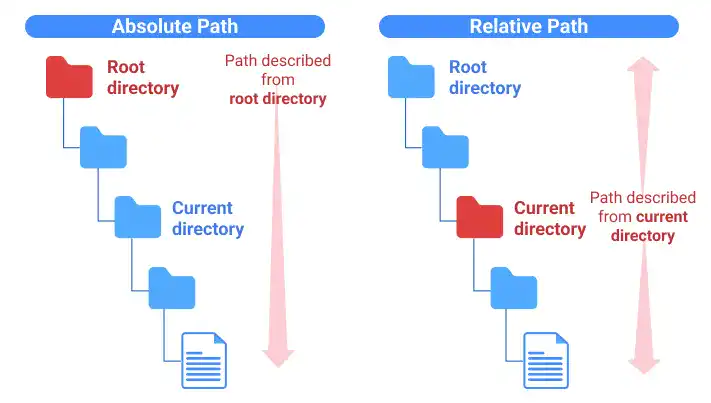
Understanding these concepts is very important for setting up links to files properly. The key concepts are shown in the illustration below.

1. Absolute Path
The absolute path specifies the location of a file or directory starting from the root directory. The absolute path is also called the full path. The absolute path identifies the location of a file or folder regardless of the current working directory. Thus, the absolute path is useful when the file location is fixed.
The root directory ( / )
The root directory is the topmost directory in the computer file system hierarchy. Its symbol is /. The root directory name was initially used in Unix operating systems, but now it is also largely used in other operating systems.
Absolute URL
The absolute path is used for both local and internet environments. The path is written starting from / (root directory) to access files on a local computer. If you want to access resources or files on the internet, the path is written starting from http: or https:. The absolute path written in the URL format is called the absolute URL.
2. Relative Path
The relative path is a path specifying the location of a file or directory starting from the current working directory.
Two symbols for the relative path
You need to use two symbols to describe the relative path.
- Current directory: dot (
.) - Parent directory: double-dot (
..)
Relative path to a descendant directory or file
Pointing to a descendant directory or file is straightforward. You just need to describe the path to the file or descendant directory as follows:
directory name a / directory name b / file name.
Relative path to an ancestor directory or file
To point to an ancestor directory or file, you need to use a double-dot (..).
To describe a file path under the parent directory, you can write ../file name.
To go to a further higher directory, repeat ../.
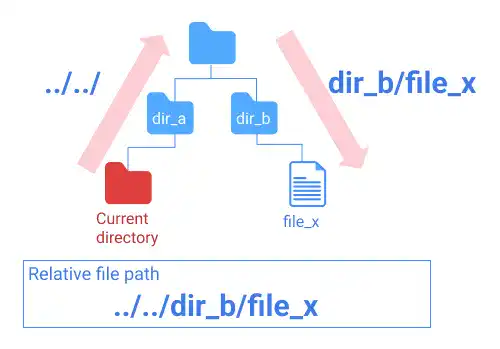
The illustration below shows the relative path from the current directory to a file under a different branch of the directory tree.

 Tips: Use a relative path to access internal project resources
Tips: Use a relative path to access internal project resources
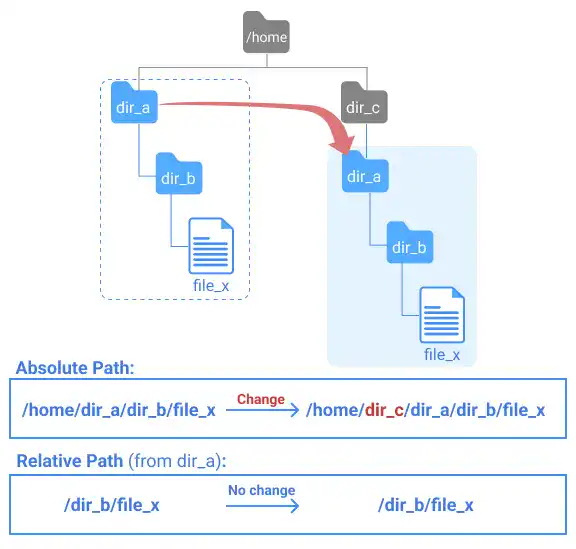
A relative path stays the same as long as the directory hierarchy stays the same, although the highest directory is moved to another location. In the example below, the absolute path to file_x changes when dir_a moves to another location. However, the relative path to file_x from the dir_a stays the same wherever dir_a moves.

These relative path characteristics are beneficial when you manage a project directory. As the project directory can be shared with others, using the relative path is important from the project directory portability point of view.




