HTML & CSS Introduction
HTML & CSS Course for Beginners - Learn HTML & CSS Basics
Learn how to build stunning websites from scratch. Our free HTML and CSS course guides you step-by-step, transforming you from beginner to web creator!
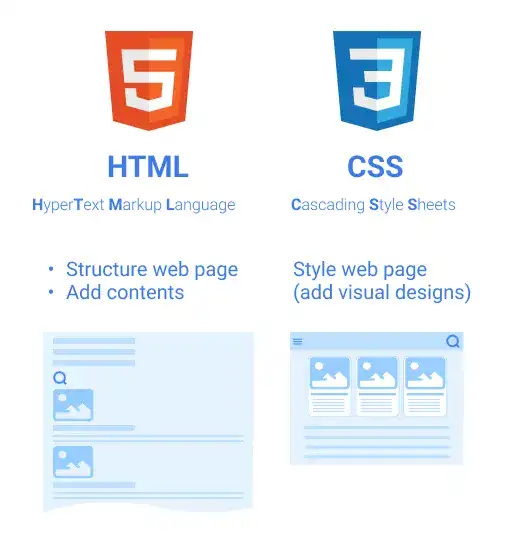
Start Chapter 1HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are essential website building tools. HTML forms the foundation of a website's content and structure. CSS adds the visual presentation – think colors, layout, and responsiveness.

Learning these languages is the first step in becoming a front-end engineer. After going through this course, you'll be able to build and publish your own website. This course also covers basic website mechanisms and provides many examples, so that you can immediately use the suggested techniques.
Throughout this course, you will learn:
Master website development and publishing with ease! Our detailed step-by-step guide makes the process simple and straightforward.
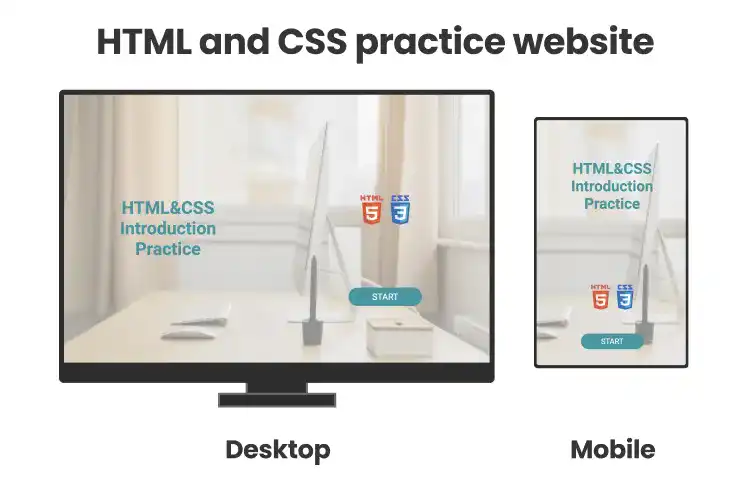
By the end of this course, you’ll have built your own HTML and CSS practice website with practice demos for key HTML elements and CSS properties. You can use the website to review what you learned.
HTML and CSS practice website

You can check the website example here.
Demo SiteA GitHub repository is also available for the demo website code. Check the link below to access the repository.
 Demo Code
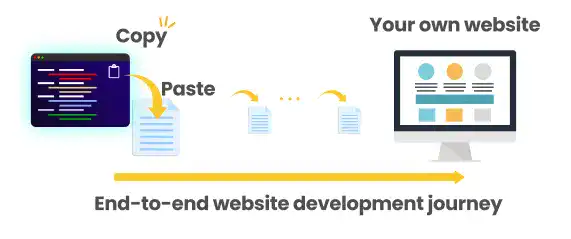
Demo CodeThis course is designed for a complete beginner. By simply copying and pasting the code snippets into your text file, you can build your own practice website very easily.

Easily copy lengthy code snippets! Simply click the copy icon on the top right of the code section.
We believe in a hands-on approach. Our course combines clear explanations of HTML and CSS concepts with step-by-step code snippets.

This lets you learn the theory and immediately apply it through practical exercises, solidifying your understanding and building your skills effectively.
9 lessons
Chapter Information
6 lessons
Chapter Information
10 lessons
Chapter Information
9 lessons
Chapter Information
4 lessons
Chapter Information
7 lessons
Chapter Information
6 lessons
Chapter Information
11 lessons
Chapter Information
6 lessons
Chapter Information
8 lessons
Chapter Information
13 lessons
Chapter Information
8 lessons
Chapter Information
8 lessons
Chapter Information
6 lessons
Chapter Information
15 lessons
Chapter Information
5 lessons
Chapter Information
6 lessons
Chapter Information
6 lessons
Chapter Information
5 lessons
Chapter Information