Project Initiator – Make the First Commit

Although we’ll provide more details about Git operations on the local computer in the next chapter, in this chapter, we’ll briefly explain the four key commands that will help launch a project and make the first commit.
git add: with this command, you can add files to the Staging Area, where you can prepare and check files to register in your Local Repository.git commit: with this command, you can register files in your Local Repository. Once the files are registered by this command, you can retrieve the saved version of the set of files anytime.git status: with this command, you can see the status of the Working Tree and the Staging Area. This status lets you see which changes have been staged, which haven't, and which files aren't being tracked by Git.git log: with this command, you can see commit histories in a Local Repository.
The following practice helps you understand the four key commands.
Practice
![]() Developer A (Project Owner Role)
Developer A (Project Owner Role)
Objective:
Make the first commit
On the previous page, we already set up a Local Repository, however, nothing is recorded in the repository yet.
Here, we’ll make a record of the HTML file (git_practice.html) created in the previous practice. As we haven't edited the file yet, prepare a dummy code first. We'll also use this file in the following practice sections.
1. Prepare an HTML file for this practice
Select the git_practice.html file to open it VS Code text editor.

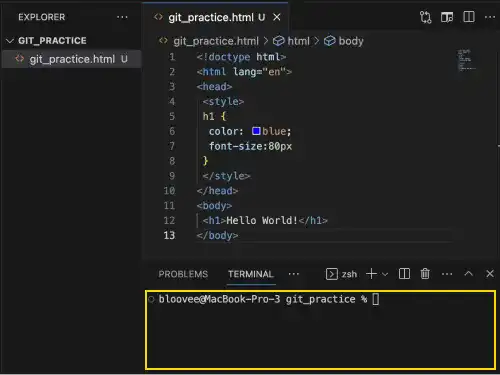
Edit the HTML file like the following, and save the file. You can use shortcuts to save the file (⌘ + S for Mac, Ctrl + S for Windows).
<!doctype html>
<html lang="en">
<head>
<style>
h1 {
color: blue;
font-size:80px
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
2. Check how the file is tracked by the Git system
Although the file is saved under the git_practice directory. It is still NOT recorded under the Git repository yet. To check the status, you can run the git log command. Open the command line in VS Code and run the command.

git log
You can see the message explaining that nothing has been committed yet like the one below.
fatal: your current branch 'master' does not have any commits yet
Also, if you run the git status command, you can see that there are untracked files.
git status
No commits yet
Untracked files:
(use "git add ..." to include in what will be committed)
git_practice.html
nothing added to commit but untracked files present (use "git add" to track)
This means the file exists in the Working Tree, however, it's not registered in the Local Repository or the Staging Area.
3. Register the file in the Staging Area
To register the file in the Local Repository, first run the git add command. Make sure you are in the git_practice directory in your command line, and use . (period) to add all the files under the current directory.
git add .
At this stage, the files are not registered in the Local Repository yet. Check how the file is tracked by the Git system by running the git status command.
git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached ..." to unstage)
new file: git_practice.html
4. Register the file in the Local Repository
Run the git commit -m “the first commit” command to register the files in the Local Repository. You can add comments to the commit using the -m option.
If you don’t put this option, a text editor is launched to add comments. In that case, you need to type your comments in the text editor and save it. After closing the editor, you can come back to the command line.
git commit -m "the first commit"
[master (root-commit) 651e510] the first commit
1 file changed, 13 insertions(+)
create mode 100644 git_practice.html
Run the git log command again to check the commit status. Now you can see that the HTML file is registered in the Local Repository.
git log
commit 651e510f668aa841a49793b4fa18d2de74c41f5c (HEAD ->master)
Author: bloovee <bloovee2021@gmail.com>
Date: Sat Oct 28 11:03:27 2023 +0800
the first commit





