How To Improve Website Performance?

Website performance or page performance is often measured by Core Web Vitals, a critical part of page experience.
The starting point for improving website and page performance is site or page auditing, as explained in Technical SEO Audit.
PageSpeed Insights, Lighthouse, or other technical SEO audit tools provide detailed instructions to improve performance.
Generally, you can improve page and site performance by following the instructions from the high-impact recommendations.
Based on several sources, below we listed some common areas that frequently require potential improvement.
Image Optimization
Image file size optimization
Images often account for most of a web page's downloadable bytes. Optimizing image file sizes through compression can drastically reduce the amount of data transferred while maintaining visual quality.
PNG and JPEG are frequently used image file formats for the images; however, you have a better option now, which is WEBP.
WEBP is a modern image format developed by Google for the web, offering superior compression for lossless and lossy images. It achieves smaller file sizes than JPEG and PNG formats do, supporting transparency and animation. This efficiency enhances web speeds, reduces bandwidth usage, and improves user experience.
WEBP is now more widely used and supported by most browsers except Internet Explorer.
To understand WEBP better, refer to this article by web.dev – Use WebP images.

Lazy and eager loading (Managing Above the Fold)
Lazy loading defers the loading of non-critical resources at page load time. Instead, these resources are loaded at the moment they are needed (typically when they enter the viewport).
This can significantly improve loading times, especially for pages with many images. Conversely, eager loading ensures that essential, above-the-fold content is loaded immediately, which is crucial for maintaining a good user experience.
To understand lazy loading better, refer to this article by web.dev — Use lazy loading to improve loading speed.
Responsive Images
Responsive images are a web design technique that serves different image files to users based on the size and resolution of their device's screen.
To understand responsive images better, you can refer to the following articles.

Image width and height
Specifying the width and height of images in your HTML or CSS helps maintain your page layout as images load, preventing unexpected layout shifts.
This practice contributes to a smoother, more stable visual experience for your users.
Code minimization
There are two approaches to code minimization – removing unused code and minifying code.
Removing unused CSS and JavaScript
Over time, websites accumulate code that may no longer be used, leading to unnecessary bloat.
You can reduce file sizes and improve loading times by auditing your website’s resources and stripping away unused CSS and JavaScript.
To understand this better, you can refer to the following articles.
Minifying CSS and JavaScript
Minification is a process that removes all unnecessary characters from source code (such as whitespace, comments, and new line characters) without affecting the functionality.
This process can substantially reduce file sizes, leading to faster page load times.
To understand this better, you can refer to the following articles.
Cache and Network Optimization
Server Caching
Server caching stores copies of rendered web pages on the server, allowing for quick retrieval on subsequent requests.
Implementing server-side caching mechanisms can dramatically decrease load time for repeat visitors by dynamically bypassing the need to generate pages for each request.

Browser Caching
By leveraging browser caching, you can instruct visitors' browsers to store certain parts of your website locally.
This reduces load time for repeat visitors as the browser can load stored versions of resources instead of fetching them from the server again. Properly configuring your website’s cache-control headers is essential for effective browser caching.
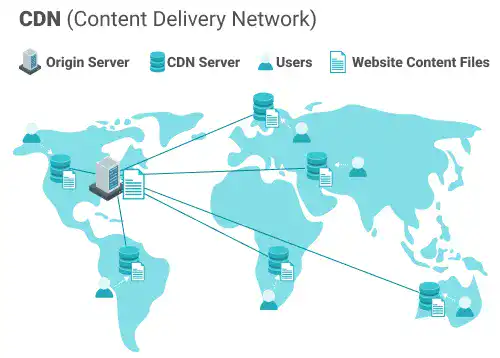
CDN (Content Delivery Network)
A CDN distributes your website's static assets across a network of servers worldwide, allowing users to download content from the server closest to them.
This significantly reduces latency and improves site speed. Integrating a CDN is particularly beneficial for websites with a global audience, as it ensures all users have a fast-loading experience regardless of their geographical location.

Font Optimization
Removing unused fonts
Loading fonts can extend the entire web page loading time. You should evaluate your use of web fonts and remove any that aren't necessary, while focusing on using a minimal set of font styles and weights to reduce loading overhead.
Optimizing font delivery
Optimizing font delivery can minimize render-blocking behavior and speed up text visibility.
Techniques include using font-display: swap to ensure text remains visible during font loading, subsetting fonts to include only the characters used on your site, and serving fonts from a CDN for faster delivery.
Others
Server spec or hosting service upgrade
As your website grows, so do its resource requirements. Upgrading your server hardware or switching to a more robust hosting solution can provide the additional processing power and bandwidth needed to improve site performance. Consider cloud hosting options for scalability and flexibility.
Reduce redirections
Each redirection introduces additional HTTP request-response cycles, delaying the delivery of content. Minimizing redirections (such as 301s and 302s) can shave off precious milliseconds from your load time.
Remove unnecessary plugins
Plugins extend the functionality of your website but can also slow it down. Audit your plugins regularly and deactivate or delete any that are not essential to your site’s operation. This not only speeds up your site but also reduces security vulnerabilities.
AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) is an open-source initiative aiming to make the web better for all.
By creating lightweight versions of web pages that load instantly on mobile devices, AMP can improve the mobile browsing experience.
However, the landscape around web performance and development best practices has evolved, leading to mixed sentiments regarding AMP.
Conclusion of Chapter 13
This chapter has highlighted the crucial role of optimizing website performance to enhance both user experience and SEO rankings. Core Web Vitals have been identified as key metrics for assessing page experience, which is increasingly pivotal in search engine evaluations.
Key Insights:
- According to Google’s guidelines, there are several dimensions to measure website performance and page experience:
- Core Web Vitals, such as Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS), serve as fundamental indicators of a website's health in terms of speed and user interaction. These metrics are instrumental in evaluating how quickly and smoothly users can access and interact with content, affecting their overall experience and satisfaction.
- Mobile Friendliness is another critical factor, especially given Google's shift to mobile-first indexing. A responsive design not only caters to users across all devices but also aligns with Google's standards for a seamless mobile experience, thereby supporting better SEO outcomes.
- Security measures like HTTPS and safe browsing protocols protect users' data and build trust, making security a key component of a site's attractiveness to both users and search engines.
- Intrusive Interstitials and Dialogs, such as pop-ups and overlays that block main content, should be minimized to improve user experience, particularly on mobile devices with limited screen space. Such elements can significantly disrupt user engagement and are discouraged by search engines like Google, which may penalize sites using them.
- Improving website performance requires several efforts, such as:
- Image Optimization
- Code Minimization
- Cache and Network Optimization, including CDN
- Font Optimization
- Infrastructure Improvements
Understanding key elements of website performance and mastering the optimization techniques are crucial for elevating your site's search engine rankings and enhancing user satisfaction. The effective implementation of these strategies will not only improve your website's performance but also provide a more engaging and secure environment for your visitors.




